Creating tabs & sections
In some cases, the parametrization becomes quite big which requires a more structured layout. This can be achieved by
making use of a Tab and Section, which
represent a tab and collapsible section in the interface respectively.
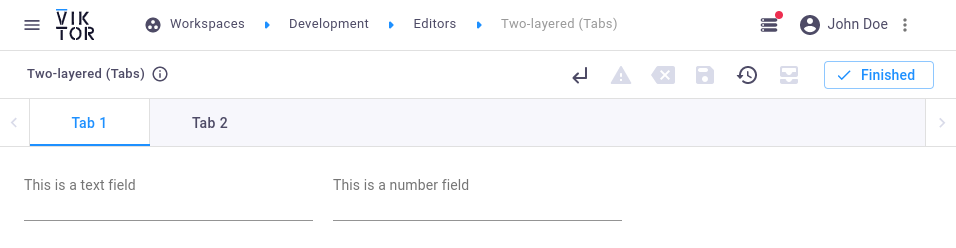
A 2-layered structure using Tab objects looks like this:
import viktor as vkt
class Parametrization(vkt.Parametrization):
tab_1 = vkt.Tab('Tab 1')
tab_1.input_1 = vkt.TextField('This is a text field')
tab_1.input_2 = vkt.NumberField('This is a number field')
tab_2 = vkt.Tab('Tab 2')
tab_2.input_1 = vkt.TextField('Text field in Tab 2')
tab_2.input_2 = vkt.NumberField('Number field in Tab 2')
 Parametrization with tabs, no sections
Parametrization with tabs, no sections
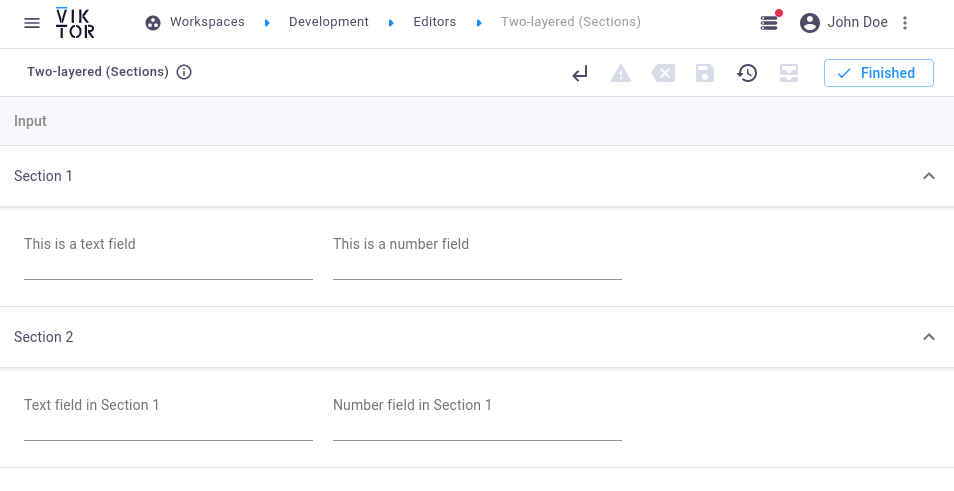
Using Section objects results in the following:
import viktor as vkt
class Parametrization(vkt.Parametrization):
section_1 = vkt.Section('Section 1')
section_1.input_1 = vkt.TextField('This is a text field')
section_1.input_2 = vkt.NumberField('This is a number field')
section_2 = vkt.Section('Section 2')
section_2.input_1 = vkt.TextField('Text field in Section 2')
section_2.input_2 = vkt.NumberField('Number field in Section 2')
 Parametrization with sections, no tabs
Parametrization with sections, no tabs
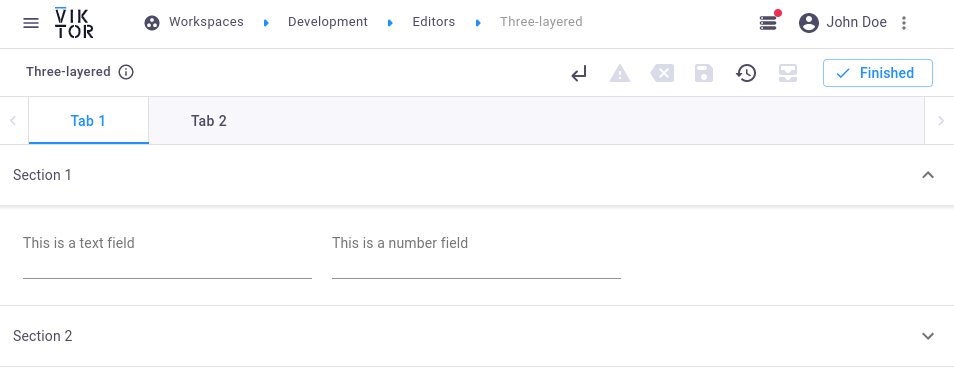
A parametrization with a maximum depth of 3 layers consists of Tab, Section, and Field objects:
import viktor as vkt
class Parametrization(vkt.Parametrization):
tab_1 = vkt.Tab('Tab 1')
tab_1.section_1 = vkt.Section('Section 1')
tab_1.section_1.input_1 = vkt.TextField('This is a text field')
tab_1.section_1.input_2 = vkt.NumberField('This is a number field')
tab_1.section_2 = vkt.Section('Section 2')
...
tab_2 = vkt.Tab('Tab 2')
...
 Parametrization with sections and tabs
Parametrization with sections and tabs
Hide a Tab / Section
Hiding a Tab or Section can be done in a similar way as hiding a field, by
setting the visible argument:
vkt.Tab("Tab 2", visible=vkt.Lookup("tab_1.param_x"))
or using a callback function:
vkt.Tab("Tab 2", visible=get_visible)
Expand a Section
As a developer, you can define which sections should be expanded and which should be collapsed (default) when a user
enters the editor, by setting the initially_expanded parameter:
vkt.Section("Section", initially_expanded=True)
If initially_expanded is not set on any section within a parametrization, the default behavior is triggered with the
first section being expanded and the others collapsed.