Creating pages
A Page can be used to construct a combination of inputs (e.g. tabs / sections) and
outputs (views). This grouping allows for specific views to become visible, depending on the page a user has selected.
Assume an editor with a GeometryView and a DataView:
import viktor as vkt
class Controller(vkt.Controller):
@vkt.GeometryView(...)
def geometry_view(...):
...
@vkt.DataView(...)
def data_view(...):
...
Now we would like to have an editor with 2 pages. When a user is working on "Page 1", no views will be visible. When the user switches to "Page 2", a geometry view and a data view will become visible.
A Page is defined in the parametrization similar to tabs and sections:
import viktor as vkt
class Parametrization(vkt.Parametrization):
page_1 = vkt.Page('Page 1 - without views')
page_1.input_1 = vkt.TextField('This is a text field')
page_1.input_2 = vkt.NumberField('This is a number field')
page_2 = vkt.Page('Page 2 - with views', views=['geometry_view', 'data_view'])
page_2.input_1 = vkt.TextField('This is a text field')
page_2.input_2 = vkt.NumberField('This is a number field')
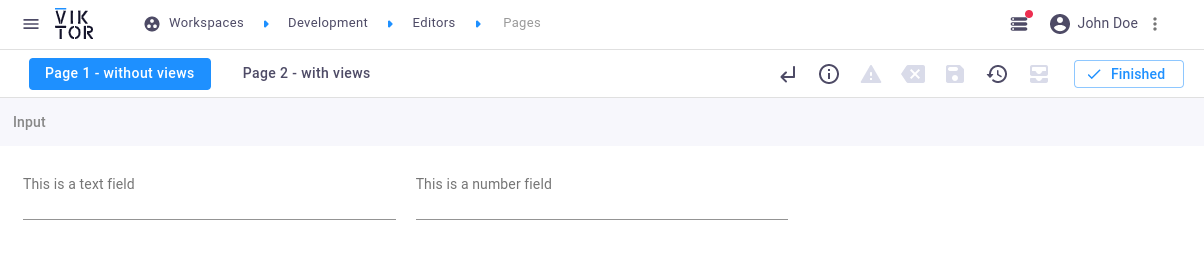
 Page 1 with no views
Page 1 with no views
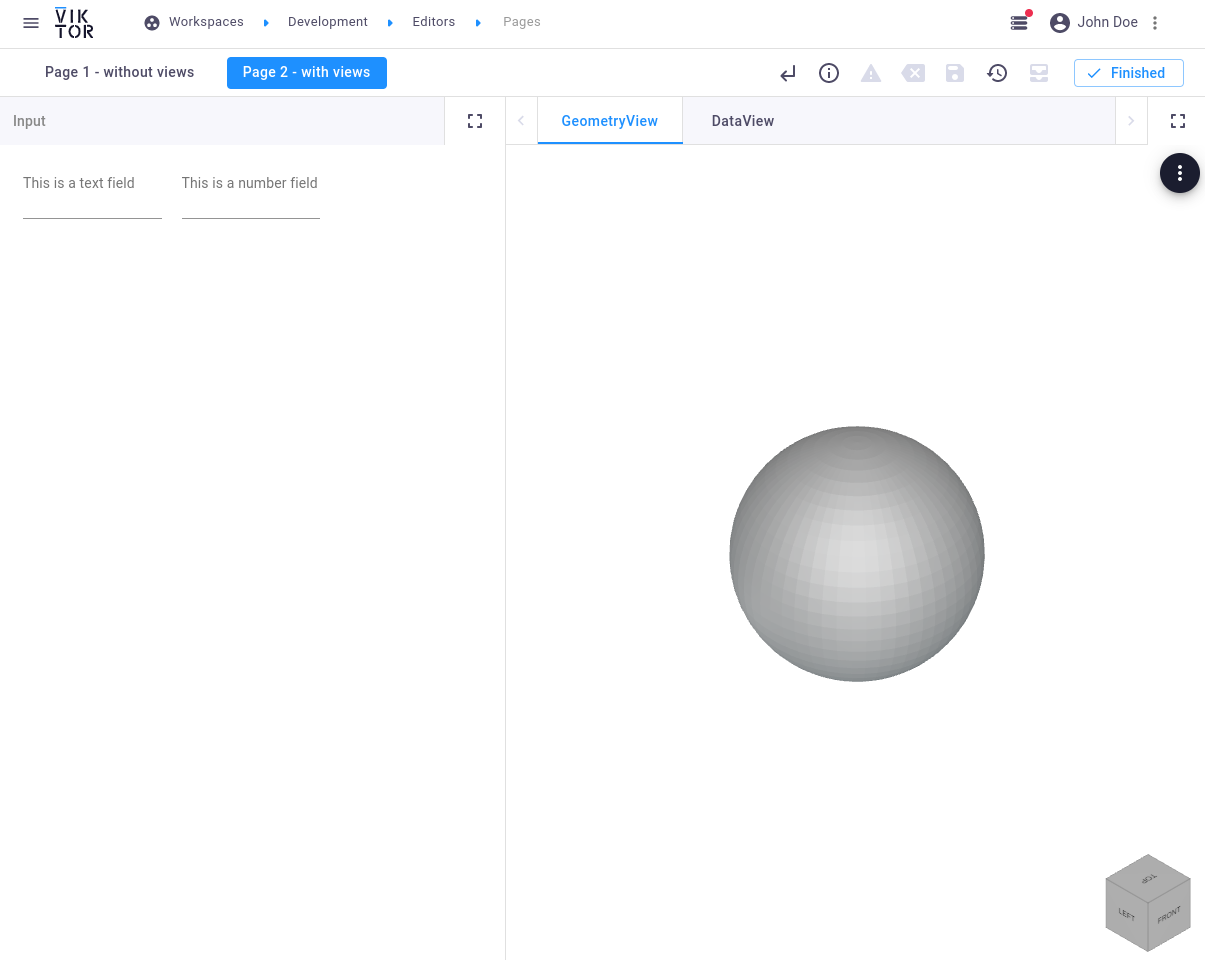
When navigating to page 2, you will see that the two views will be present:
 Page 2 with a GeometryView and a DataView
Page 2 with a GeometryView and a DataView
All the layered structures of Tab / Section / fields can be encapsulated in a Page:
# fields directly as input fields on a page
class Parametrization(vkt.Parametrization):
page = vkt.Page(...)
page.number = vkt.NumberField(...)
...
# tabs on a page
class Parametrization(vkt.Parametrization):
page = vkt.Page(...)
page.tab = vkt.Tab(...)
...
# sections on a page
class Parametrization(vkt.Parametrization):
page = vkt.Page(...)
page.section = vkt.Section(...)
...
Hide a Page
Hiding a Page can be done in a similar way as hiding a field, by
setting the visible argument:
vkt.Page("Page 2", visible=vkt.Lookup("page_1.param_x"))
or using a callback function:
vkt.Page("Page 2", visible=get_visible)
Adjust the parametrization width
A separate parametrization width per Page can be defined by specifying the width argument:
import viktor as vkt
class Parametrization(vkt.Parametrization):
page_1 = vkt.Page("Page 1", width=30)
...
page_2 = vkt.Page("Page 2", width=70)
...
When the width is defined both on the Parametrization class and a Page, the width of the Page will take precendence while
the global width is used for pages that have not defined a specific width. For more detail on the global parametrization width
and rules with respect to a field's flex argument, please refer to this page.