Adjust the parametrization width
When a user enters an editor, the parametrization and views (if present) are shown with a default width ratio of 40% / 60%. For some entity types it may be desirable to adjust this ratio, for example when the input side needs to be a bit wider because of large tables. Or when the output side needs to be wider to put more emphasize on a view.

To adjust the default width, the width argument can be set on your parametrization class. Its value is the percentage
of the complete width of the editor (input + output) and should be an integer between 20 and 80:
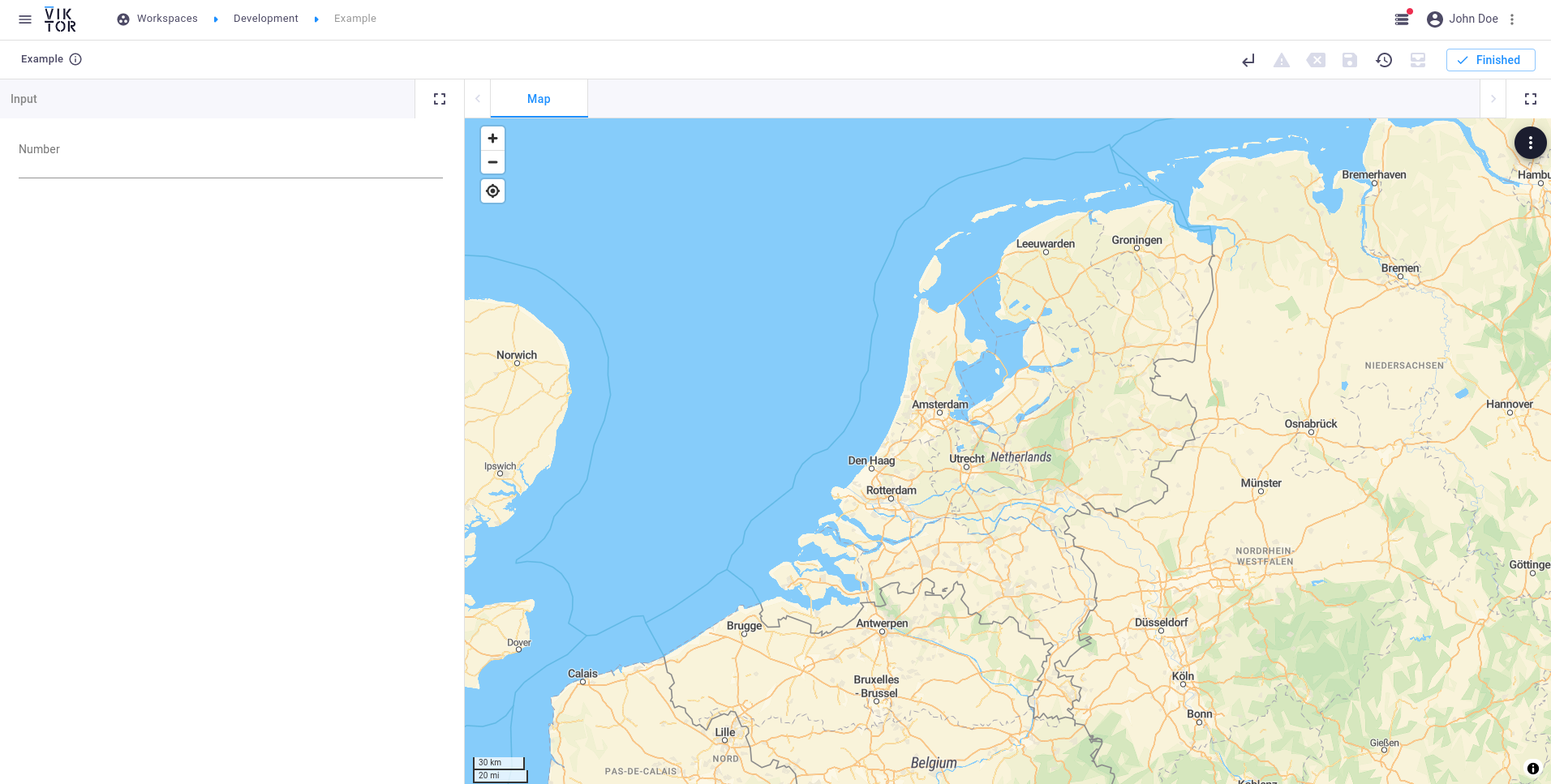
class Controller(vkt.Controller):
parametrization = Parametrization(width=60)
Note that besides this width, each field can have its own flex to adjust the width w.r.t. the parametrization side.
Defining both a width and a flex results in a multiplication of the two. As an example, the following combination
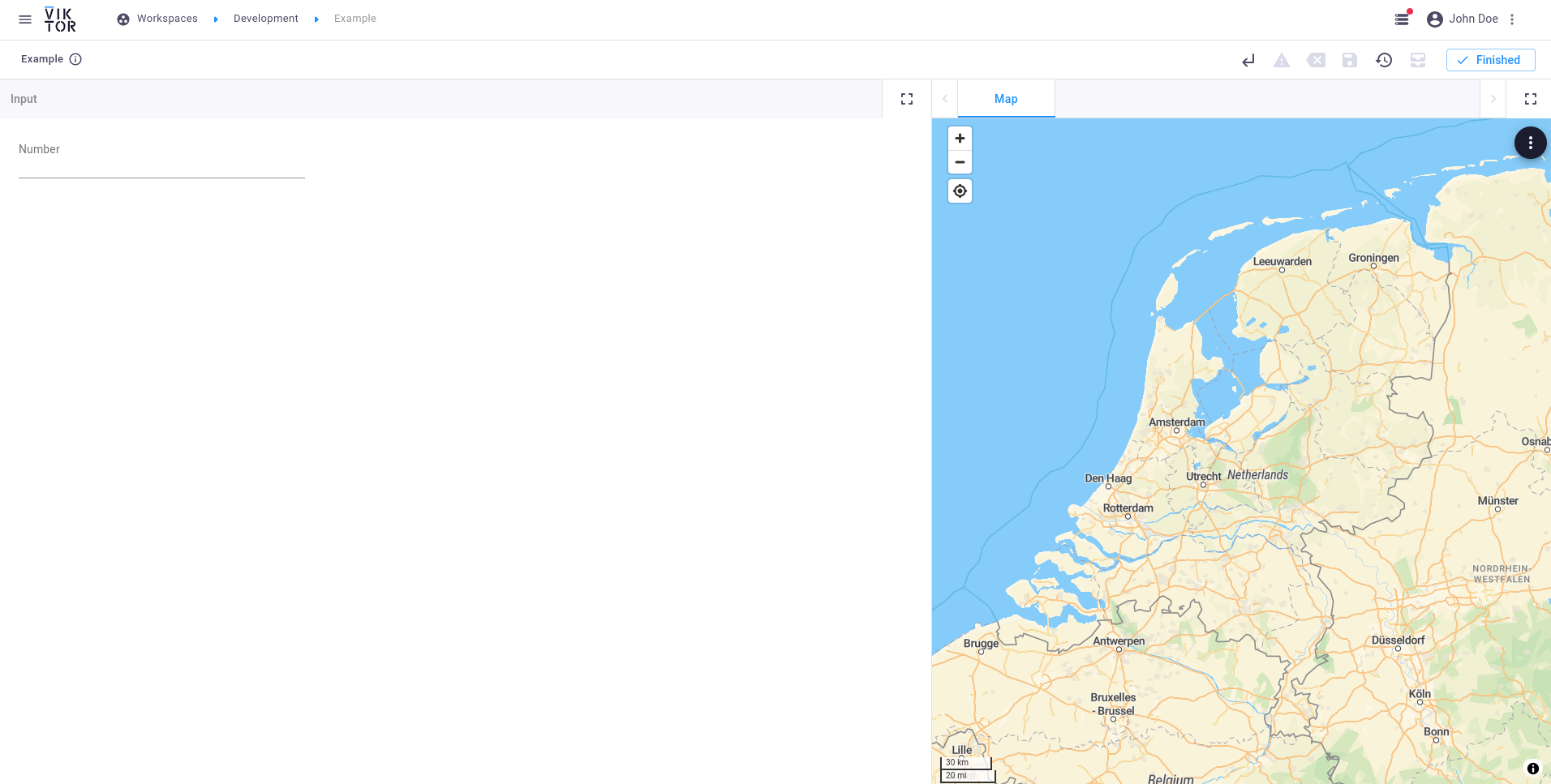
results in a full-width field taking up 30% of the editor:
class Parametrization(vkt.Parametrization):
number = vkt.NumberField("Number", flex=100)
class Controller(vkt.Controller):
parametrization = Parametrization(width=30)

It may be possible that you will see no difference on certain screens between a width of, for example, 20 and 25. Depending on the screen resolution and pixel density, some widths can result in an input / output window which is too small to be readable. Therefore, a minimum width is implemented in the platform to prevent such behavior.
Specific width per Page / Step
In case your editor consists of Page or Step elements, separate widths can be provided if desired: