User input, fields and buttons
The parametrization is built up by means of input fields that can be filled in and/or buttons that can be clicked by the user.
Input fields
Different types of input fields can be used, For each input field, arguments can be specified to set specific options
and/or constraints such as the default, minimum, or maximum value. See Field for
all possible options.
The following input fields are available:
Numeric input

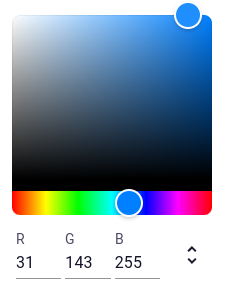
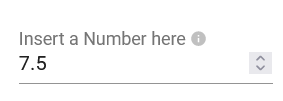
Decimal number
Numbers with decimals can be specified using a NumberField

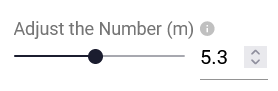
Slider
Slider is a visual variant of the NumberField

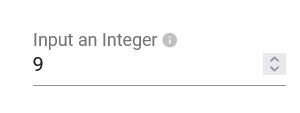
Integer
The IntegerField can contain integers only
Textual input

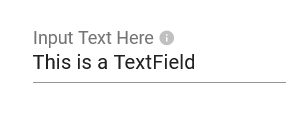
Short text
Short text can be specified in a TextField

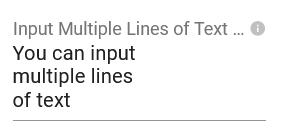
Long text
Long text can be specified in a TextAreaField
Options & selections

Single option
A single option can be selected in an OptionField

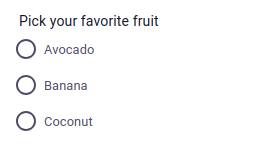
Radio button
An OptionField can be visualized as a radio button

Radio button (horizontal)
An OptionField can also be visualized as a horizontal radio button

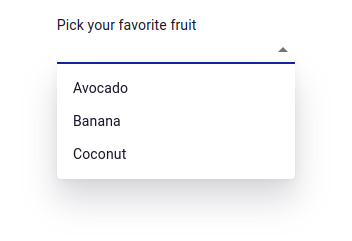
Autocomplete
Filter options through typing using an AutocompleteField

Multi-select
Select multiple items from a list using a MultiSelectField
Entity selection

Select single child
Select a single child entity using a ChildEntityOptionField

Select children
Select from a list of child entities using a ChildEntityMultiSelectField

Select single sibling
Select a single sibling entity using a SiblingEntityOptionField

Select siblings
Select from a list of sibling entities using a SiblingEntityMultiSelectField

Select generic entity
Select a single generic entity using an EntityOptionField

Select generic entities
Select from a list of generic entities using an EntityMultiSelectField
Geometry selection

Select a geometry
Select a geometry in a Geometry or IFCView using a GeometrySelectField

Select multiple geometries
Select multiple geometries in a Geometry or IFCView using a GeometryMultiSelectField
Map features

Define a point
Define a geo-point on a MapView using a GeoPointField

Define a polyline
Define a geo-polyline on a MapView using a GeoPolylineField

Define a polygon
Define a geo-polygon on a MapView using a GeoPolygonField
File upload

Upload single file
Upload a single file using a FileField

Upload multiple files
Upload multiple files at once using a MultiFileField
Autodesk files

Select an Autodesk file
Select an Autodesk file from Autodesk cloud storage
Other

Select a date
Pick a date on a calendar using a DateField

Toggle button
Switch on/off using a BooleanField

Store JSON data
Store hidden JSON data on a HiddenField

Line break
Style your editor by manually arrange fields using a LineBreak
Tables & arrays
If the user must be able to make a dynamic number of objects sharing the same properties, tables or arrays can be used.

Table
Draw a table consisting of rows and columns using Table

Array
Bundle fields in rows and let the user add rows using a DynamicArray
Action buttons
In addition to the input fields, action buttons can be added to the parametrization to enable user actions. The following table gives an overview of all action buttons:

Action without result
Perform an action without returning any result using an ActionButton

File download
Perform an action that returns a file download using a DownloadButton

Set params
Set params by means of a button click using a SetParamsButton

Optimization routine
Perform an optimization routine using an OptimizationButton
Read-only fields
The fields below can be used to guide users by providing more context, without the user being able to edit the values.

Show output
Show a (dynamic) value using an OutputField

Static text
Show a static text using Text

Static image
Show a static image using Image
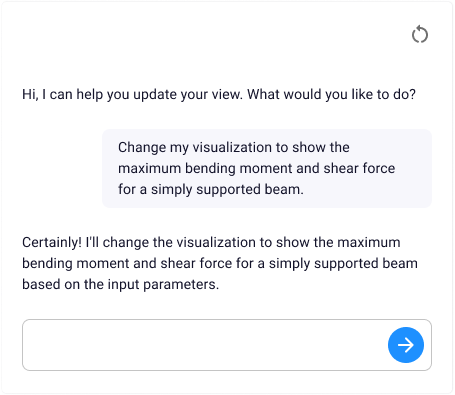
LLM chat

Chat
Enable the potential of LLM in your app