Tables & arrays
Both a Table and a DynamicArray can be used if the user must be able to make a dynamic number of objects
sharing the same properties. The similarities and differences between the two are discussed below.
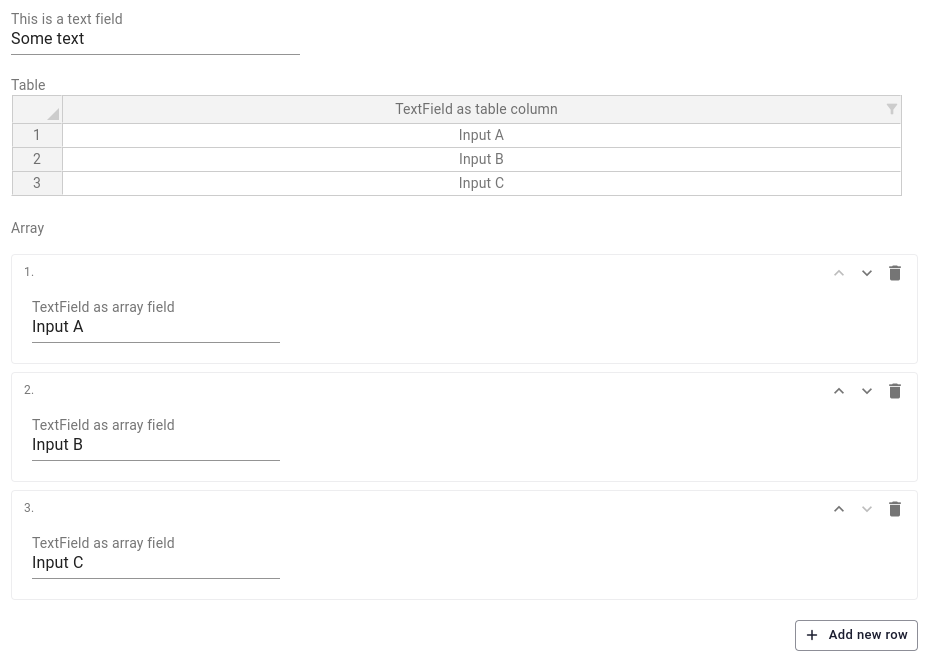
 Table (top) and DynamicArray (bottom)
Table (top) and DynamicArray (bottom)
For a more technical API reference, please see the following pages:
Table
Set up a Table and add fields using the dot-notation as follows:
import viktor as vkt
class Parametrization(vkt.Parametrization):
table = vkt.Table('Table')
table.col_1 = vkt.TextField('TextField as table column')
Expand to see all available arguments
In alphabetical order:
-
default: a default value will be prefilled
table = vkt.Table('Table', default=[{'col1': 'A', 'col2': 'B'}, {'col1': 'C', 'col2': 'D'}]) -
description: add a tooltip with additional information
table = vkt.Table('Table', description="This input represents the ...") -
name: defines the position of the parameter in the params
table = vkt.Table('Table', name="t") # obtained using params.t -
visible: can be used when the visibility depends on other input fields
table = vkt.Table('Table', visible=vkt.Lookup("another_field"))See 'Hide a field' for elaborate examples.
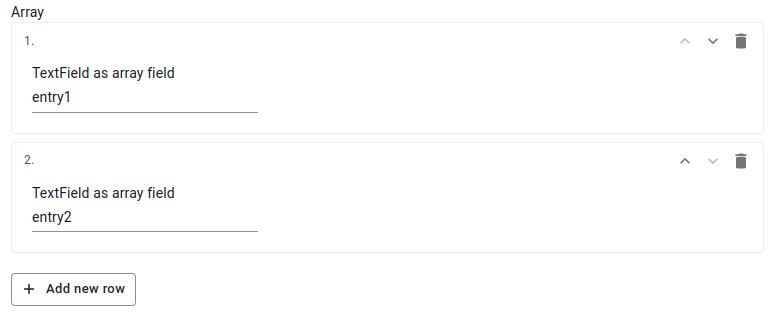
Let's assume a user has entered two rows of data in the table as shown in the figure below.
The data entered in the table is available as a list of dictionaries in your app code and
can be accessed using params.table. The resulting data has the following
format: [{"col_1": "entry1"}, {"col_1": "entry2"}].
DynamicArray
Set up a DynamicArray and add fields using the dot-notation as follows:
import viktor as vkt
class Parametrization(vkt.Parametrization):
array = vkt.DynamicArray('Array')
array.col_1 = vkt.TextField('TextField as array field')
Expand to see all available arguments
In alphabetical order:
-
copylast: copy the last row when clicking the + button (takes precedence over field defaults)
array = vkt.DynamicArray('Array', copylast=True) -
default: a default value will be prefilled
array = vkt.DynamicArray('Array', default=[{'col1': 'A', 'col2': 'B'}, {'col1': 'C', 'col2': 'D'}]) -
description: add a tooltip with additional information
array = vkt.DynamicArray('Array', description="This input represents the ...") -
max: maximum number of rows in the array
array = vkt.DynamicArray('Array', max=30) -
min: minimum number of rows in the array
array = vkt.DynamicArray('Array', min=3) -
name: defines the position of the parameter in the params
New in v14.18.0array = vkt.DynamicArray('Array', name="a") # obtained using params.a -
row_label: label to be shown at each row (max. 30 characters)
array = vkt.DynamicArray('Array', row_label="Item") -
visible: can be used when the visibility depends on other input fields
array = vkt.DynamicArray('Array', visible=vkt.Lookup("another_field"))See 'Hide a field' for elaborate examples.
Let's consider the same example as above, but now the user has entered the data in the array.

Again, the data entered in the table is available as a list of dictionaries in your app code and
can be accessed using params.array. The resulting data has the following
format: [{"col_1": "entry1"}, {"col_1": "entry2"}].
Differences Table vs. DynamicArray
In addition to visual difference, there are more practical differences between the input fields which may determine the best solution for your use-case. The following comparison can be made:
| Table | DynamicArray |
|---|---|
| Compact | Less compact |
| Rectangular | Not necessarily rectangular |
| Defaults when adding a new row is not supported | Defaults when adding a new row is supported |
Options in OptionField cannot make use of a label | Options in OptionField can make use of a label |
| Supports copy-paste of complete table content | Supports copy-paste per input field only |
| User can create rows | User can create rows |
| User cannot create columns | User cannot create fields, but may use dynamic visibility |
Furthermore, not all regular fields can be used in both of these multi-row fields. The table below shows which fields
are supported in the Table and DynamicArray
| Field | Table | DynamicArray |
|---|---|---|
| Text | ❌ | ❌ |
| TextField | ✅ | ✅ |
| TextAreaField | ❌ | ✅ |
| NumberField | ✅ | ✅ |
| IntegerField | ✅ | ✅ |
| BooleanField | ✅ | ✅ |
| DateField | ❌ | ✅ |
| OutputField | ❌ | ✅ (>= v14.20.0) |
| HiddenField | ❌ | ❌ |
| LineBreak | ❌ | ✅ |
| OptionField | ✅ | ✅ |
| MultiSelectField | ❌ | ✅ |
| AutocompleteField | ✅ | ✅ |
| EntityOptionField | ❌ | ✅ |
| ChildEntityOptionField | ❌ | ✅ |
| SiblingEntityOptionField | ❌ | ✅ |
| EntityMultiSelectField | ❌ | ✅ |
| ChildEntityMultiSelectField | ❌ | ✅ |
| SiblingEntityMultiSelectField | ❌ | ✅ |
| FileField | ❌ | ✅ |
| MultiFileField | ❌ | ✅ |
| GeoPointField | ❌ | ✅ |
| GeoPolylineField | ❌ | ✅ |
| GeoPolygonField | ❌ | ✅ |
| ColorField | ❌ | ✅ |
| GeometrySelectField | ❌ | ✅ |
| GeometryMultiSelectField | ❌ | ✅ |
| Chat | ❌ | ❌ |
| AutodeskFileField | ❌ | ✅ |
| ActionButton | ❌ | ❌ |
| DownloadButton | ❌ | ❌ |
| OptimizationButton | ❌ | ❌ |
| SetParamsButton | ❌ | ❌ |
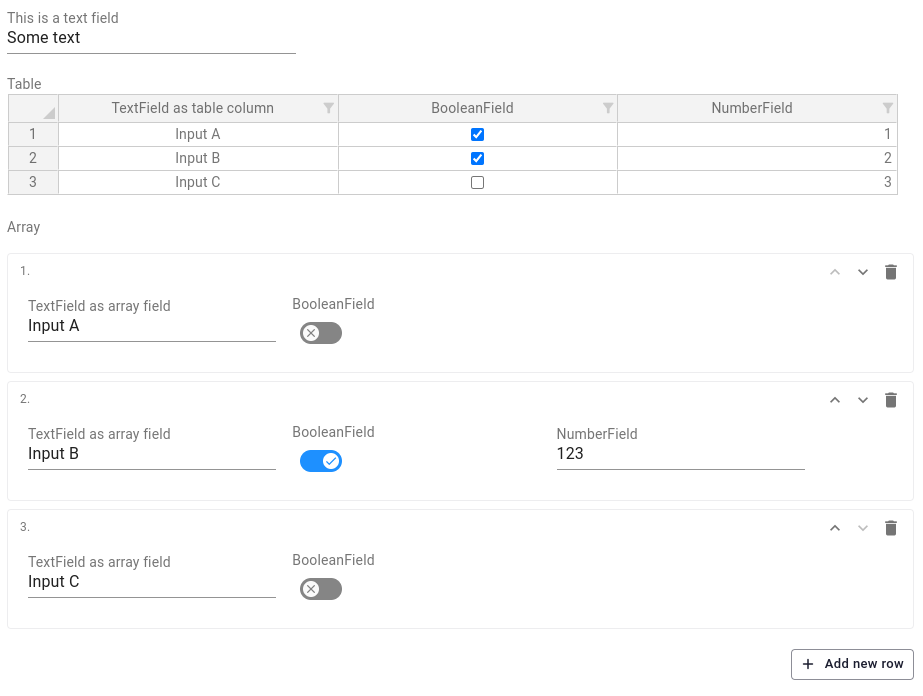
In the comparison, rectangular means that each row in the Table contains the same columns visually as well as in the
parameter set. Rows in a DynamicArray on the other hand could contain different input fields, by
hiding certain fields when, for example, the user triggers a toggle.
import viktor as vkt
class Parametrization(vkt.Parametrization):
field = vkt.TextField('This is an example field')
# table
table = vkt.Table('Table')
table.col_1 = vkt.TextField('TextField as table column')
table.col_2 = vkt.BooleanField('BooleanField')
table.col_3 = vkt.NumberField('NumberField') # visible not supported
# dynamic array
array = vkt.DynamicArray('Array')
array.col_1 = vkt.TextField('TextField as array field')
array.col_2 = vkt.BooleanField('BooleanField')
array.col_3 = vkt.NumberField('NumberField', visible=vkt.RowLookup('col_2'))
In this example, a DynamicArray row in which the toggle (col_2) is active will also show the NumberField (col_3).
In a Table col_3 is always visible.
 Visibility of columns/fields
Visibility of columns/fields