Other fields
For a more technical API reference, please see the following pages:
BooleanField - toggle true / false
The BooleanField acts as a toggle button which can be either True or False.
import viktor as vkt
class Parametrization(vkt.Parametrization):
is_true = vkt.BooleanField('False / True')
The user input can be obtained through the params argument and can have the following values:
True: when toggled trueFalse: when toggled false
Expand to see all available arguments
In alphabetical order:
-
default: a default value will be prefilled
is_true = vkt.BooleanField('False / True', default=True) -
description: add a tooltip with additional information
is_true = vkt.BooleanField('False / True', description="This field represents the ...") -
flex: the width of the field between 0 and 100 (default=33)
is_true = vkt.BooleanField('False / True', flex=50) -
name: defines the position of the parameter in the params
is_true = vkt.BooleanField('False / True', name="b") # obtained using params.b -
visible: can be used when the visibility depends on other input fields
is_true = vkt.BooleanField('False / True', visible=vkt.Lookup("another_field"))See 'Hide a field' for elaborate examples.
ColorField - select a color
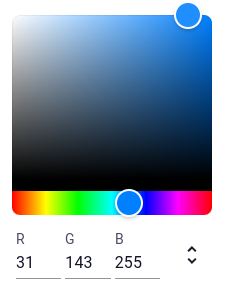
The ColorField enables a user to select a color from a color palette.
import viktor as vkt
class Parametrization(vkt.Parametrization):
color = vkt.ColorField('Pick a color')

The user input can be obtained through the params argument and can have the following values:
Colorobject: when user selects a colorNone: when empty
Expand to see all available arguments
In alphabetical order:
-
default: a default value will be prefilled
color = vkt.ColorField('Pick a color', default=vkt.Color.red()) -
description: add a tooltip with additional information
color = vkt.ColorField('Pick a color', description="This field represents the ...") -
flex: the width of the field between 0 and 100 (default=33)
color = vkt.ColorField('Pick a color', flex=50) -
name: defines the position of the parameter in the params
color = vkt.ColorField('Pick a color', name="c") # obtained using params.c -
visible: can be used when the visibility depends on other input fields
color = vkt.ColorField('Pick a color', visible=vkt.Lookup("another_field"))See 'Hide a field' for elaborate examples.
DateField - select a date
The DateField enables a user to select a date on a calendar.
import viktor as vkt
class Parametrization(vkt.Parametrization):
date = vkt.DateField('Pick a date')
The user input can be obtained through the params argument and can have the following values:
datetime.dateobject: when user selects a dataNone: when empty
Expand to see all available arguments
In alphabetical order:
-
default: a default value will be prefilled
date = vkt.DateField('Pick a date', default=datetime.date(2021, 3, 14)) -
description: add a tooltip with additional information
date = vkt.DateField('Pick a date', description="This field represents the ...") -
flex: the width of the field between 0 and 100 (default=33)
date = vkt.DateField('Pick a date', flex=50) -
name: defines the position of the parameter in the params
date = vkt.DateField('Pick a date', name="d") # obtained using params.d -
visible: can be used when the visibility depends on other input fields
date = vkt.DateField('Pick a date', visible=vkt.Lookup("another_field"))See 'Hide a field' for elaborate examples.
HiddenField - store JSON data
The purpose of the HiddenField is to store JSON-type data in the params, without showing this information to
the user in the editor. For example, when doing upload file processing.
import viktor as vkt
class Parametrization(vkt.Parametrization):
json_data = vkt.HiddenField('')
Use the HiddenField with moderation. Prefer to store specific type of data on its corresponding field (e.g. number on
a NumberField), if necessary with visible=False to hide if from the user. Also, prevent storing very large amounts
of data if not necessary, as this might make your application slow and unstable!
The input can be obtained through the params argument and can have the following values:
json: when data is storedNone: when empty
Expand to see all available arguments
In alphabetical order:
-
name: defines the position of the parameter in the params
json_data = vkt.HiddenField('', name="h") # obtained using params.h
