Entity selection
When an entity depends on data of one or more other entities, the entity selection fields enable the user to make this selection. This is especially useful when making a tree-type app.
If none of the below entity selection fields are sufficient, data between entities can be shared using the API.
For a more technical API reference, please see the following pages:
ChildEntityOptionField - select child(ren)
For the selection of a single child entity, the ChildEntityOptionField can be used. For example, when the entity
type structure of your application looks similar to the following, and you need your users to select one of the child
entities of a Parent, the following code can be used:
Parent
└── Child
import viktor as vkt
class Parametrization(vkt.Parametrization):
entity = vkt.ChildEntityOptionField('Select a child entity')
The user input can be obtained through the params argument and can have the following values:
Entityobject: when user selects an entityNone: when empty
Expand to see all available arguments
In alphabetical order:
-
description: add a tooltip with additional information
entity = vkt.ChildEntityOptionField('Select a child entity', description="This field represents the ...") -
entity_type_names: users will only be able to select entities of types within this list
entity = vkt.ChildEntityOptionField('Select a child entity', entity_type_names=["TypeA", "TypeC"]) -
flex: the width of the field between 0 and 100 (default=33)
entity = vkt.ChildEntityOptionField('Select a child entity', flex=50) -
name: defines the position of the parameter in the params
entity = vkt.ChildEntityOptionField('Select a child entity', name="e") # obtained using params.e -
visible: can be used when the visibility depends on other input fields
entity = vkt.ChildEntityOptionField('Select a child entity', visible=vkt.Lookup("another_field"))See 'Hide a field' for elaborate examples.
Select multiple children
In case multiple children should be selectable, the ChildEntityMultiSelectField can be used.
import viktor as vkt
class Parametrization(vkt.Parametrization):
entities = vkt.ChildEntityMultiSelectField('Select child entities')
The user input can be obtained through the params argument and can have the following values:
listofEntityobjects: when user selects an entity- empty list when empty
Expand to see all available arguments
In alphabetical order:
-
description: add a tooltip with additional information
entities = vkt.ChildEntityMultiSelectField('Select child entities', description="This field represents the ...") -
entity_type_names: users will only be able to select entities of types within this list
entities = vkt.ChildEntityMultiSelectField('Select child entities', entity_type_names=["TypeA", "TypeC"]) -
flex: the width of the field between 0 and 100 (default=33)
entities = vkt.ChildEntityMultiSelectField('Select child entities', flex=50) -
name: defines the position of the parameter in the params
entities = vkt.ChildEntityMultiSelectField('Select child entities', name="e") # obtained using params.e -
visible: can be used when the visibility depends on other input fields
entities = vkt.ChildEntityMultiSelectField('Select child entities', visible=vkt.Lookup("another_field"))See 'Hide a field' for elaborate examples.
SiblingEntityOptionField - select sibling(s)
Similar to children, siblings can be selected using the SiblingEntityOptionField. For example, when the entity
type structure of your application looks similar to the following, and you need your users to select entities of
type SiblingB from an editor in SiblingA, the following code can be used:
Parent
├── SiblingA
└── SiblingB
import viktor as vkt
class Parametrization(vkt.Parametrization):
entity = vkt.SiblingEntityOptionField('Select a sibling')
The user input can be obtained through the params argument and can have the following values:
Entityobject: when user selects an entityNone: when empty
Expand to see all available arguments
In alphabetical order:
-
description: add a tooltip with additional information
entity = vkt.SiblingEntityOptionField('Select a sibling', description="This field represents the ...") -
entity_type_names: users will only be able to select entities of types within this list
entity = vkt.SiblingEntityOptionField('Select a sibling', entity_type_names=["TypeA", "TypeC"]) -
flex: the width of the field between 0 and 100 (default=33)
entity = vkt.SiblingEntityOptionField('Select a sibling', flex=50) -
name: defines the position of the parameter in the params
entity = vkt.SiblingEntityOptionField('Select a sibling', name="e") # obtained using params.e -
visible: can be used when the visibility depends on other input fields
entity = vkt.SiblingEntityOptionField('Select a sibling', visible=vkt.Lookup("another_field"))See 'Hide a field' for elaborate examples.
Select multiple siblings
In case multiple siblings should be selectable, the SiblingEntityMultiSelectField can be used.
import viktor as vkt
class Parametrization(vkt.Parametrization):
entities = vkt.SiblingEntityMultiSelectField('Select sibling entities')
The user input can be obtained through the params argument and can have the following values:
listofEntityobjects: when user selects an entity- empty list when empty
Expand to see all available arguments
In alphabetical order:
-
description: add a tooltip with additional information
entities = vkt.SiblingEntityMultiSelectField('Select sibling entities', description="This field represents the ...") -
entity_type_names: users will only be able to select entities of types within this list
entities = vkt.SiblingEntityMultiSelectField('Select sibling entities', entity_type_names=["TypeA", "TypeC"]) -
flex: the width of the field between 0 and 100 (default=33)
entities = vkt.SiblingEntityMultiSelectField('Select sibling entities', flex=50) -
name: defines the position of the parameter in the params
entities = vkt.SiblingEntityMultiSelectField('Select sibling entities', name="e") # obtained using params.e -
visible: can be used when the visibility depends on other input fields
entities = vkt.SiblingEntityMultiSelectField('Select sibling entities', visible=vkt.Lookup("another_field"))See 'Hide a field' for elaborate examples.
EntityOptionField - select any entity
In some cases, both the ChildEntityOptionField and SiblingEntityOptionField may not be sufficient because the
entities you need to select are in a different part of the entity type tree. In the following example, we want to
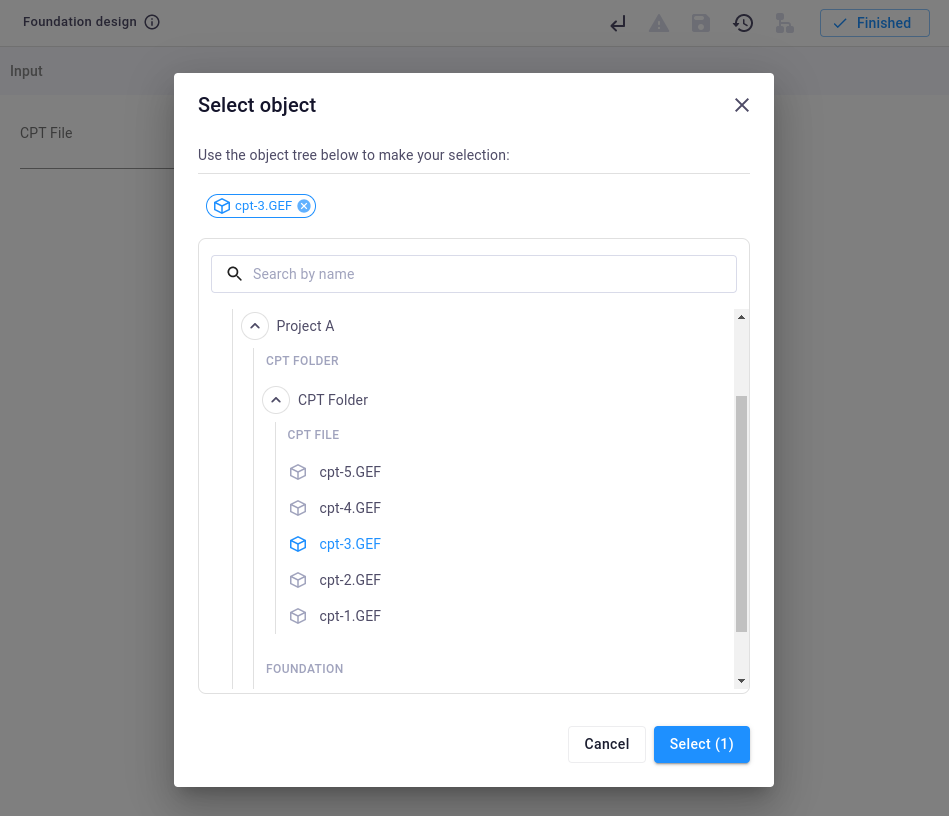
select a CPTFile entity in a Foundation entity:
ProjectFolder
└── Project
├── CPTFolder
│ └── CPTFile
└── Foundation
We can make use of the EntityOptionField and the entity_type_names attribute to filter which entity type(s) should
be selectable:
import viktor as vkt
class Parametrization(vkt.Parametrization):
selected_cpt = vkt.EntityOptionField('CPT File', entity_type_names=['CPTFile'])

The user input can be obtained through the params argument and can have the following values:
Entityobject: when user selects an entityNone: when empty
Expand to see all available arguments
In alphabetical order:
-
description: add a tooltip with additional information
entity = vkt.EntityOptionField('CPT File', description="This field represents the ...") -
entity_type_names: users will only be able to select entities of types within this list
entity = vkt.EntityOptionField('CPT File', entity_type_names=["TypeA", "TypeC"]) -
flex: the width of the field between 0 and 100 (default=33)
entity = vkt.EntityOptionField('CPT File', flex=50) -
name: defines the position of the parameter in the params
entity = vkt.EntityOptionField('CPT File', name="e") # obtained using params.e -
visible: can be used when the visibility depends on other input fields
entity = vkt.EntityOptionField('CPT File', visible=vkt.Lookup("another_field"))See 'Hide a field' for elaborate examples.
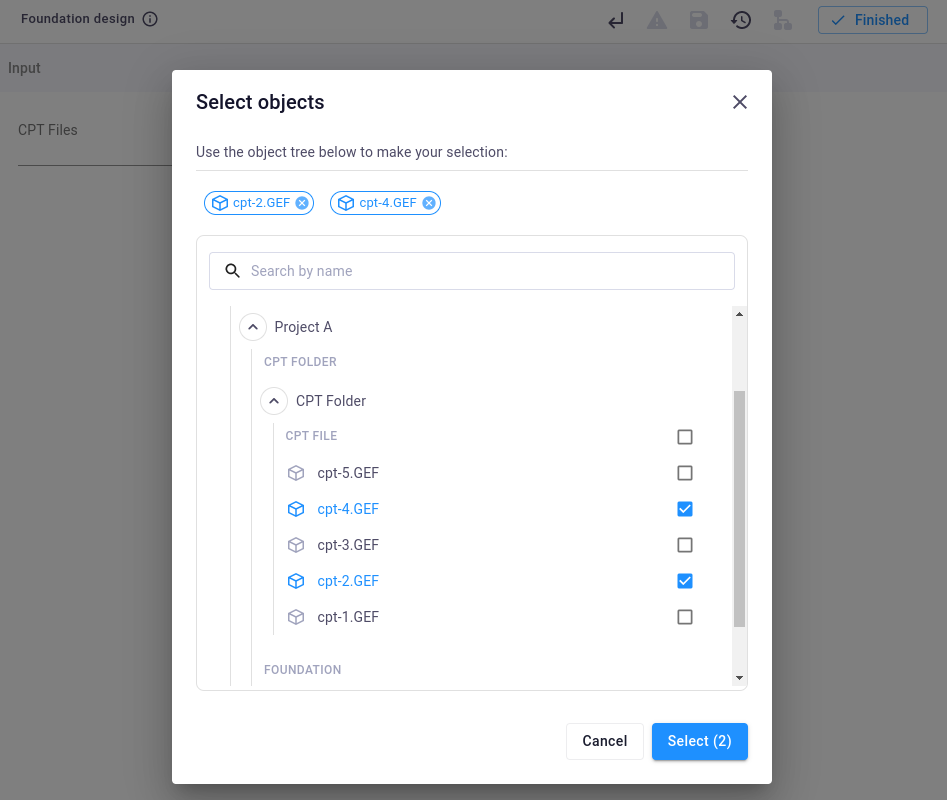
Select multiple entities
Multiple entities can be selected by using EntityMultiSelectField.
import viktor as vkt
class Parametrization(vkt.Parametrization):
selected_cpt = vkt.EntityMultiSelectField('CPT File(s)', entity_type_names=['CPTFile'])

The user input can be obtained through the params argument and can have the following values:
listofEntityobjects: when user selects an entity- empty list when empty
Expand to see all available arguments
In alphabetical order:
-
description: add a tooltip with additional information
entities = vkt.EntityMultiSelectField('CPT File(s)', description="This field represents the ...") -
entity_type_names: users will only be able to select entities of types within this list
entities = vkt.EntityMultiSelectField('CPT File(s)', entity_type_names=["TypeA", "TypeC"]) -
flex: the width of the field between 0 and 100 (default=33)
entities = vkt.EntityMultiSelectField('CPT File(s)', flex=50) -
name: defines the position of the parameter in the params
entities = vkt.EntityMultiSelectField('CPT File(s)', name="e") # obtained using params.e -
visible: can be used when the visibility depends on other input fields
entities = vkt.EntityMultiSelectField('CPT File(s)', visible=vkt.Lookup("another_field"))See 'Hide a field' for elaborate examples.
Entity object
When the user selects an entity with these fields, the entity is returned in the params as Entity object. For more
detail on how to use an Entity, see this guide.
import viktor as vkt
class Parametrization(vkt.Parametrization):
cpt_entity = vkt.EntityOptionField('Select a CPT', entity_type_names=['CPTFile'])
class Controller(vkt.Controller):
parametrization = Parametrization
@vkt.DataView("CPT data")
def visualize(self, params, **kwargs):
cpt_entity = params.cpt_entity # Entity | None
if cpt_entity:
return vkt.DataResult(vkt.DataGroup(
x=vkt.DataItem('CPT X coordinate', cpt_entity.last_saved_params.x_coordinate),
y=vkt.DataItem('CPT Y coordinate', cpt_entity.last_saved_params.y_coordinate)
))
return vkt.DataResult(vkt.DataGroup())



