Your first 3D building
In this task you will learn how to create a basic 3D model and visualize it in a VIKTOR app.
Set up the app template
When you start creating a new app the first thing you need to do is to create an app template. The steps depend on the installation method you chose before. Please select the correct tab before you continue.
- Local development
- GitHub Codespaces
-
Open the Codespace (only if you don't have it open yet)
-
In the terminal enter the following command to create the necessary files and hit enter:
viktor-cli create-app --app-type editor -
Install the app and its dependencies and connect it to the VIKTOR platform:
viktor-cli clean-start
If all went well and the app is connected you will see the VIKTOR logo in the terminal:
INFO : __ __ __ __ __
INFO : \ \ / / | | | |/ /
INFO : \ \ / / | | | ' /
INFO : \ \/ / | | | <
INFO : \ / | | | . \
INFO : \/ |_| |_|\_\
INFO : _______ ____ _____
INFO : |__ __| / __ \ | __ \
INFO : | | | | | | | |__) |
INFO : | | | | | | | _ /
INFO : | | | |__| | | | \ \
INFO : |_| \____/ |_| \_\
INFO : VIKTOR connector vX.Y.Z
INFO : VIKTOR SDK vX.Y.Z
INFO : Connecting to platform...
INFO : Connection is established: <URL> <---- here you can see your app
INFO : The connection can be closed using Ctrl+C
INFO : App is readyDo not close the terminal as this will break the connection with your app.
-
You will need a code editor to write the code of your app. Download and install a code editor if you don't have one installed on your computer. We recommend using VS Code or PyCharm.
-
Create a new folder on your computer that you will use to store the code of your app (e.g.
C:\Users\<username>\viktor-apps\my-app). -
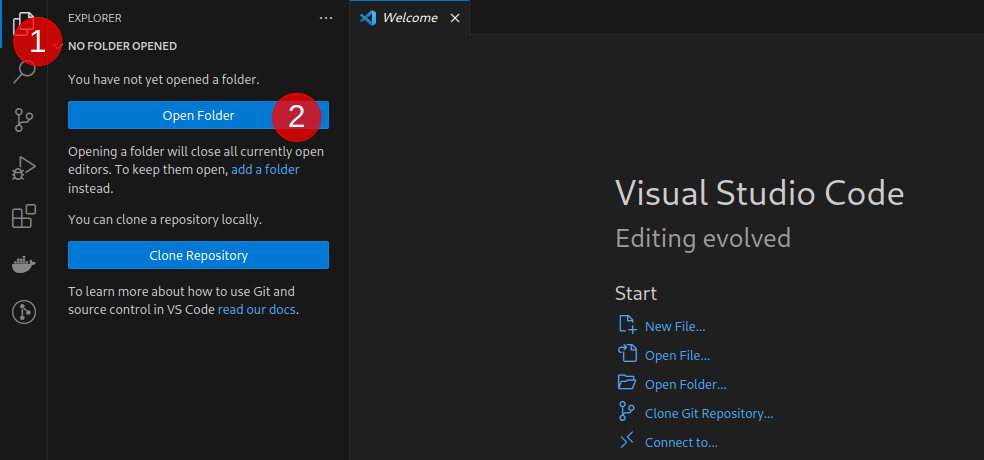
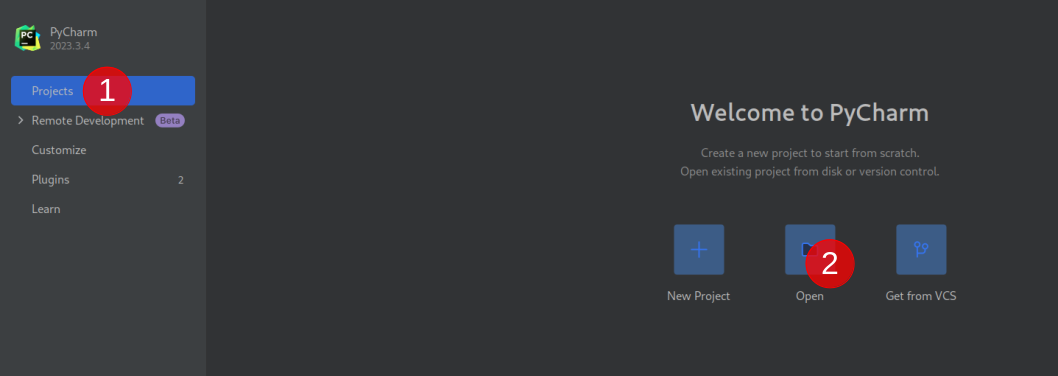
Open your code editor and open the folder you just created in the previous step. Select the correct tab below to see how to do this in the code editor of your choice.
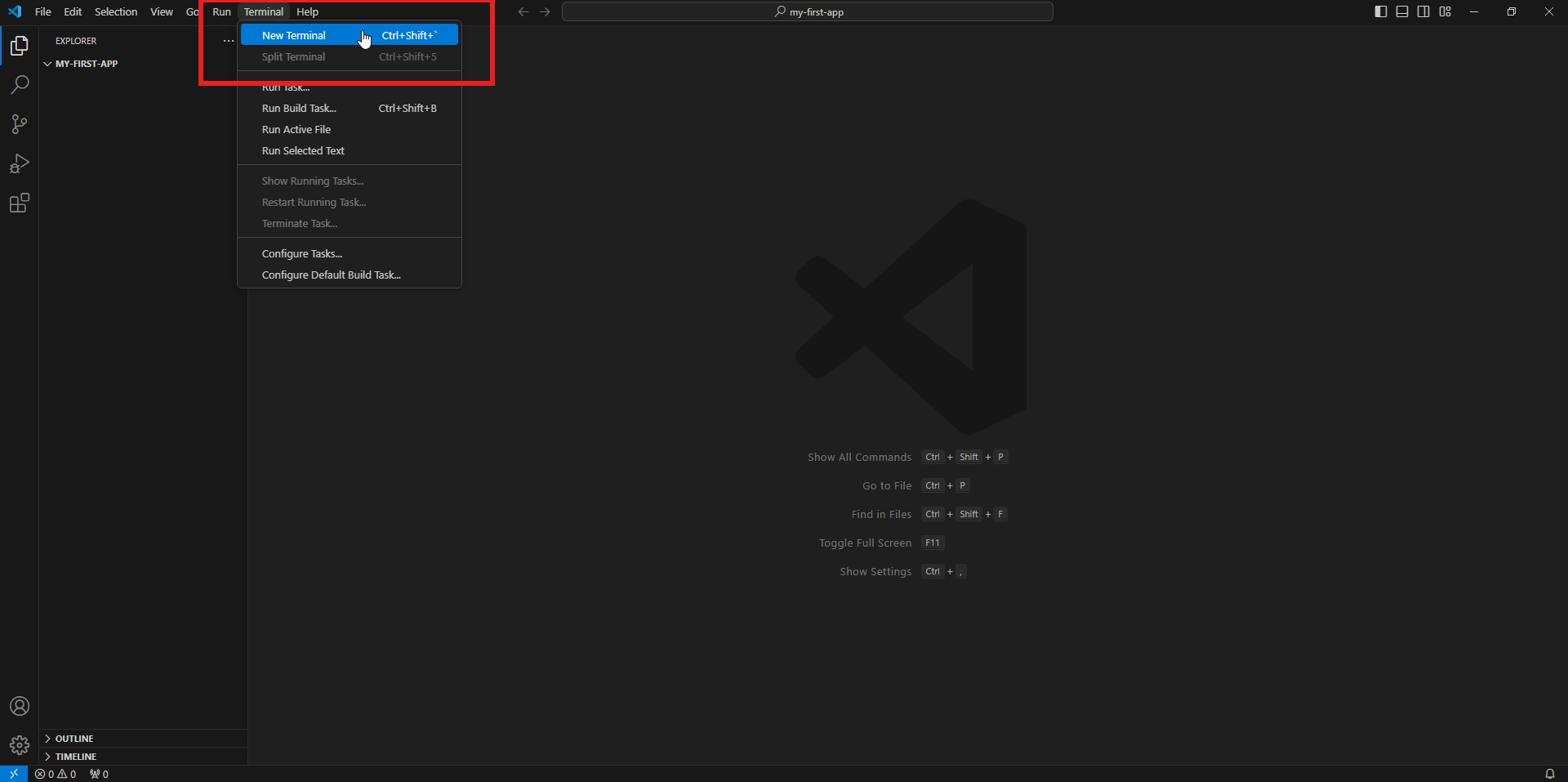
- VS Code
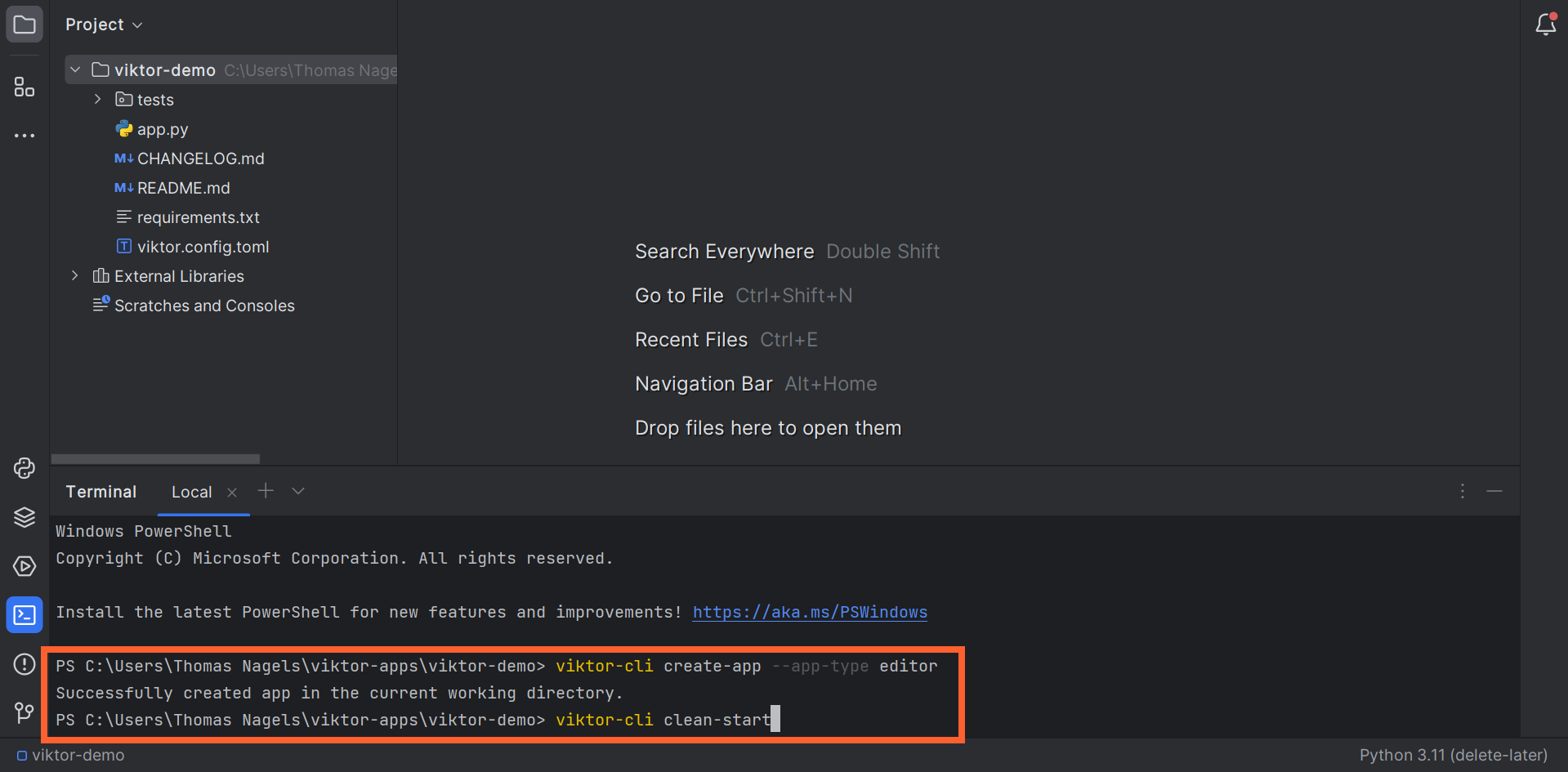
- PyCharm

-
Open a terminal in your code editor:

Inside that terminal enter the following command to generate the necessary app files and hit enter:
viktor-cli create-app --app-type editorviktor-cli not recognizedIf you activated your account, continued with the starter guide and installed a code editor in the same session you might encounter the following error:
viktor-cli : The term 'viktor-cli' is not recognized as the name of a cmdlet, function, script file, or operable program. Check the spelling of the name, or if a path was included, verify that the path
is correct and try again.
At line:1 char:1
+ viktor-cli
+ ~~~~~~~~~~
+ CategoryInfo : ObjectNotFound: (viktor-cli:String) [], CommandNotFoundException
+ FullyQualifiedErrorId : CommandNotFoundExceptionYou can solve this error by closing and restarting your code editor. After doing so you can run the command without any problems. The problem is caused because your code editor inherits the environment variables of the process that launched it and because you installed the VIKTOR CLI in the same session it requires a restart to be recognized properly.
-
Install the app and its dependencies and connect it to the VIKTOR platform by using the following command in the terminal:
viktor-cli clean-start
Running this command can take a few minutes. When the installation is complete you will see the following lines printed in the terminal. This means that the app is connected to the VIKTOR platform.
INFO : __ __ __ __ __
INFO : \ \ / / | | | |/ /
INFO : \ \ / / | | | ' /
INFO : \ \/ / | | | <
INFO : \ / | | | . \
INFO : \/ |_| |_|\_\
INFO : _______ ____ _____
INFO : |__ __| / __ \ | __ \
INFO : | | | | | | | |__) |
INFO : | | | | | | | _ /
INFO : | | | |__| | | | \ \
INFO : |_| \____/ |_| \_\
INFO : VIKTOR connector vX.Y.Z
INFO : VIKTOR SDK vX.Y.Z
INFO : Connecting to platform...
INFO : Connection is established: <URL> <---- here you can see your app
INFO : The connection can be closed using Ctrl+C
INFO : App is readyDo not close the terminal as this will break the connection with your app.

-
Open a terminal in your code editor:

Inside that terminal enter the following command to generate the necessary app files and hit enter:
viktor-cli create-app --app-type editor -
Install the app and its dependencies and connect it to the VIKTOR platform by using the following command in the terminal:
viktor-cli clean-start
Running this command can take a few minutes. When the installation is complete you will see the following lines printed in the terminal. This means that the app is connected to the VIKTOR platform.
INFO : __ __ __ __ __
INFO : \ \ / / | | | |/ /
INFO : \ \ / / | | | ' /
INFO : \ \/ / | | | <
INFO : \ / | | | . \
INFO : \/ |_| |_|\_\
INFO : _______ ____ _____
INFO : |__ __| / __ \ | __ \
INFO : | | | | | | | |__) |
INFO : | | | | | | | _ /
INFO : | | | |__| | | | \ \
INFO : |_| \____/ |_| \_\
INFO : VIKTOR connector vX.Y.Z
INFO : VIKTOR SDK vX.Y.Z
INFO : Connecting to platform...
INFO : Connection is established: <URL> <---- here you can see your app
INFO : The connection can be closed using Ctrl+C
INFO : App is readyDo not close the terminal as this will break the connection with your app.
App.py structure explained
- The app will update automatically after adding your code and saving the
app.pyfile, as long as you don't close the terminal. - Did you close your code editor or the terminal inside your editor? Use
viktor-cli startto start the app again. No need to run the install and clear commands. - Once your app is started you will be able to interact with it in your Development workspace
Open the app.py file in your code editor. This is where you will write the code of your app.
The content should look like this:
from viktor import ViktorController
from viktor.parametrization import ViktorParametrization
class Parametrization(ViktorParametrization):
pass
class Controller(ViktorController):
label = 'My Entity Type'
parametrization = Parametrization
The app.py file consists of 3 parts:
- Imports: this is where you import Python modules you use in your app.
- Parametrization: this is where you define the inputs of your app.
- Controller: this is where you define the outputs (such as visualizations) and logic of your app.
Add additional imports
To complete this task you will need some additional imports. Copy and paste the imports
below underneath the ones that are already present in your app.py file:
from viktor.parametrization import NumberField, Text
from viktor.geometry import CircularExtrusion, Group, Material, Color, Point, LinearPattern, Line
from viktor.views import GeometryView, GeometryResult
The resulting app.py will look like this. You can use the snippet below to check your code.
from viktor import ViktorController
from viktor.parametrization import ViktorParametrization
from viktor.parametrization import NumberField, Text
from viktor.geometry import CircularExtrusion, Group, Material, Color, Point, LinearPattern, Line
from viktor.views import GeometryView, GeometryResult
class Parametrization(ViktorParametrization):
pass
class Controller(ViktorController):
label = 'My Entity Type'
parametrization = Parametrization
Define the input fields
Add inputs to the Parametrization class to make your app interactive. In this task you will
define three fields:
- A
Textheading: "Building dimensions". - A
NumberFieldfor the diameter with a minimum of 10 and a default of 20. - Another
NumberFieldfor the number of floors, this can have a minimum of 3 and a default of 10.
If you feel comfortable programming this yourself, feel free to use the code below to check your
code. Otherwise you can copy the lines from below. You only need to replace the pass statement with the
highlighted lines of code.
class Parametrization(ViktorParametrization):
text_building = Text('## Building dimensions')
building_diameter = NumberField('Building diameter', min=10, default=20)
building_floors = NumberField('Number of floors', min=3, default=10)
As you can see each parameter in the Parametrization has a label. The NumberField allows for defining
some additional input arguments. These can be used to control how the field can be used.
The resulting app.py will look like this. You can use the snippet below to check your code.
from viktor import ViktorController
from viktor.parametrization import ViktorParametrization
from viktor.parametrization import NumberField, Text
from viktor.geometry import CircularExtrusion, Group, Material, Color, Point, LinearPattern, Line
from viktor.views import GeometryView, GeometryResult
class Parametrization(ViktorParametrization):
text_building = Text('## Building dimensions')
building_diameter = NumberField('Building diameter', min=10, default=20)
building_floors = NumberField('Number of floors', min=3, default=10)
class Controller(ViktorController):
label = 'My Entity Type'
parametrization = Parametrization
Save the app.py file. This action triggers a reload of your app. This reload is shown in the terminal.
If you made a mistake any errors will also be printed in the terminal.
INFO : Reloading app...
INFO : App is ready
At this point you must be wondering what the app looks like. The Development workspace is where you can see and use the resulting app. Switch to VIKTOR in your browser. If you continued with this starter guide immediately after activating your account you have been automatically redirected into your Development workspace. In that case simply refresh the browser to see your app. If this is not the case you can open the Development workspace by clicking the open button as you can see in the image below:

After you have entered the development workspace and refresh the page you should see the input fields appear:

Add the 3D model to your app
Now that the inputs are in place, we can add the visualization. Visualizations are defined as methods on the
Controller class. We begin by adding the standard template for any geometry view to app.py.
You only need to add the highlighted lines of code.
class Controller(ViktorController):
label = 'My Entity Type'
parametrization = Parametrization
@GeometryView("3D model", duration_guess=1, x_axis_to_right=True)
def starter_guide_model(self, params, **kwargs):
return GeometryResult(geometry=[])
The resulting app.py will look like this. You can use the snippet below to check your code.
from viktor import ViktorController
from viktor.parametrization import ViktorParametrization
from viktor.parametrization import NumberField, Text
from viktor.geometry import CircularExtrusion, Group, Material, Color, Point, LinearPattern, Line
from viktor.views import GeometryView, GeometryResult
class Parametrization(ViktorParametrization):
text_building = Text('## Building dimensions')
building_diameter = NumberField('Building diameter', min=10, default=20)
building_floors = NumberField('Number of floors', min=3, default=10)
class Controller(ViktorController):
label = 'My Entity Type'
parametrization = Parametrization
@GeometryView("3D model", duration_guess=1, x_axis_to_right=True)
def starter_guide_model(self, params, **kwargs):
return GeometryResult(geometry=[])
Now we can fill the template with some features that we can see in the app.
We create the geometry by using a CircularExtrusion from the VIKTOR SDK, we will use our diameter parameter to
control the diameter of the extrusion and we will specify a line along which the extrusion is created.
You only need to add or change the highlighted lines of code.
class Controller(ViktorController):
label = 'My Entity Type'
parametrization = Parametrization
@GeometryView("3D model", duration_guess=1, x_axis_to_right=True)
def starter_guide_model(self, params, **kwargs):
floor_glass = CircularExtrusion(
diameter=params.building_diameter,
line=Line(Point(0, 0, 0), Point(0, 0, 2)),
)
return GeometryResult(geometry=[floor_glass])
The inputs you defined on the Parametrization class are passed to the GeometryView method
with the params argument. For example, the building diameter is
used as input for the diameter of the CircularExtrusion by referencing its variable name params.building_diameter.
The resulting app.py will look like this. You can use the snippet below to check your code.
from viktor import ViktorController
from viktor.parametrization import ViktorParametrization
from viktor.parametrization import NumberField, Text
from viktor.geometry import CircularExtrusion, Group, Material, Color, Point, LinearPattern, Line
from viktor.views import GeometryView, GeometryResult
class Parametrization(ViktorParametrization):
text_building = Text('## Building dimensions')
building_diameter = NumberField('Building diameter', min=10, default=20)
building_floors = NumberField('Number of floors', min=3, default=10)
class Controller(ViktorController):
label = 'My Entity Type'
parametrization = Parametrization
@GeometryView("3D model", duration_guess=1, x_axis_to_right=True)
def starter_guide_model(self, params, **kwargs):
floor_glass = CircularExtrusion(
diameter=params.building_diameter,
line=Line(Point(0, 0, 0), Point(0, 0, 2)),
)
return GeometryResult(geometry=[floor_glass])
Save the app.py file and refresh your Development workspace in the browser. You will now see the following:

Feel free to change one of the inputs to see the effect on the geometry.
Now that we have this short cylinder for the floor, we also want to have a similar but thinner slab to represent the facade of the building. We will need to move (the mathematical term is translate) the slab to be on top of the windows. Furthermore, materials are assigned with different colors such that the building looks much better in the user interface.
Then we can define the floor as the combination of layers (glass + facade), using
a Group object. Finally, we will simply duplicate this group using a LinearPattern to form the
building! You only need to add or change the highlighted lines of code.
class Controller(ViktorController):
label = 'My Entity Type'
parametrization = Parametrization
@GeometryView("3D model", duration_guess=1, x_axis_to_right=True)
def starter_guide_model(self, params, **kwargs):
floor_glass = CircularExtrusion(
diameter=params.building_diameter,
line=Line(Point(0, 0, 0), Point(0, 0, 2)),
material=Material("Glass", color=Color(150, 150, 255))
)
floor_facade = CircularExtrusion(
diameter=params.building_diameter+1,
line=Line(Point(0, 0, 0), Point(0, 0, 1)),
material=Material("Concrete", color=Color(200, 200, 200))
)
floor_facade.translate((0, 0, 2))
floor = Group([floor_glass, floor_facade])
building = LinearPattern(floor, direction=[0, 0, 1], number_of_elements=params.building_floors, spacing=3)
return GeometryResult(geometry=building)
The resulting app.py will look like this. You can use the snippet below to check your code.
from viktor import ViktorController
from viktor.parametrization import ViktorParametrization
from viktor.parametrization import NumberField, Text
from viktor.geometry import CircularExtrusion, Group, Material, Color, Point, LinearPattern, Line
from viktor.views import GeometryView, GeometryResult
class Parametrization(ViktorParametrization):
text_building = Text('## Building dimensions')
building_diameter = NumberField('Building diameter', min=10, default=20)
building_floors = NumberField('Number of floors', min=3, default=10)
class Controller(ViktorController):
label = 'My Entity Type'
parametrization = Parametrization
@GeometryView("3D model", duration_guess=1, x_axis_to_right=True)
def starter_guide_model(self, params, **kwargs):
floor_glass = CircularExtrusion(
diameter=params.building_diameter,
line=Line(Point(0, 0, 0), Point(0, 0, 2)),
material=Material("Glass", color=Color(150, 150, 255))
)
floor_facade = CircularExtrusion(
diameter=params.building_diameter+1,
line=Line(Point(0, 0, 0), Point(0, 0, 1)),
material=Material("Concrete", color=Color(200, 200, 200))
)
floor_facade.translate((0, 0, 2))
floor = Group([floor_glass, floor_facade])
building = LinearPattern(floor, direction=[0, 0, 1], number_of_elements=params.building_floors, spacing=3)
return GeometryResult(geometry=building)
And that's it! Let's check the browser for the full model.

Congratulations! You now know the basics of making and adding 3D models to your VIKTOR app. Continue to the next section or come back tomorrow to spread the workload!