viktor.parametrization
ActionButton
- class viktor.parametrization.ActionButton(ui_name, method, longpoll=True, *, visible=True, always_available=False, flex=None, description=None, interaction=None)
Bases:
_ActionButtonAction button which can be pressed to perform a (heavy) calculation without returning a result.
Example usage:
# in parametrization: calculation_btn = vkt.ActionButton("Analysis", "calculation", longpoll=True) # in controller: def calculation(self, params, **kwargs): # perform calculation, no return necessary- Parameters:
ui_name (
str) – Name which is visible in the VIKTOR user interface.method (
str) – Name of the download method that is defined in the controllerlongpoll (
bool) – Set this option to True if the process that is invoked by the action button cannot be completed within the timeout limit.visible (
bool|BoolOperator|Lookup|FunctionLookup|DynamicArrayConstraint|RowLookup|Callable) – Visibility of the button. A Constraint can be used when the visibility depends on other input fields.always_available (
bool) – deprecatedflex (
int) – The width of the field can be altered via this argument. value between 0 and 100 (default=33).description (
str) – Show more information to the user through a tooltip on hover (max. 200 characters).interaction (
Interaction) – Enable view interaction through this buttonNew in v13.2.0
AnalyseButton
- viktor.parametrization.AnalyseButton
alias of
ActionButton
And
- class viktor.parametrization.And(*operands)
Bases:
BoolOperatorCan be used to evaluate multiple operands to be True.
field_1 = vkt.NumberField('Field 1') field_2 = vkt.BooleanField('Field 2') field_3 = vkt.NumberField('Field 3', visible=vkt.And(vkt.IsEqual(vkt.Lookup('field_1'), 5), vkt.Lookup('field_2')))- Parameters:
operands (
Lookup|BoolOperator|bool) – Operands to be evaluated.
AutocompleteField
- class viktor.parametrization.AutocompleteField(ui_name, options, name=None, prefix=None, suffix=None, default=None, visible=True, flex=None, *, description=None)
Bases:
_SelectFieldSimilar to OptionField, except for two differences:
user can type to search for option
single option is not pre-selected
Example usage:
field = vkt.AutocompleteField('Available options', options=['Option 1', 'Option 2'], default='Option 1')Or use an OptionListElement to obtain a value in the params which differs from the interface name:
_options = [vkt.OptionListElement('option_1', 'Option 1'), vkt.OptionListElement('option_2', 'Option 2')] field = vkt.AutocompleteField('Available options', options=_options, default='option_1')See
Fieldfor parameters.Additional parameters:
- Parameters:
options (
List[float|str|OptionListElement] |Callable) – Options should be defined as a list of numbers, strings, or OptionListElement objects.
Data:
type of selected option: integer, float or string
None when nothing is selected
AutodeskFileField
- class viktor.parametrization.AutodeskFileField(ui_name, oauth2_integration, *, file_types=None, name=None, visible=True, flex=None, description=None)
Bases:
FieldNew in 14.25.0See
Fieldfor parameters.Additional parameters:
- Parameters:
oauth2_integration (
str) – Name of the Autodesk OAuth2Integration this field is linked to.file_types (
Sequence[str]) – Optional restriction on file type(s) (e.g. [‘.rvt’]) (case-insensitive).
BoolOperator
- class viktor.parametrization.BoolOperator
Bases:
ABCWarning
Do not use this class directly in an application.
Base class for operators that can be used for field visibility and min/max. See the documentation of the subclasses for example implementations.
BooleanField
Chat
- class viktor.parametrization.Chat(ui_name, method, *, first_message=None, placeholder=None, flex=None, visible=True)
Bases:
_ActionButtonNew in v14.21.0This field is currently in BETA
Chat field, e.g. to enable an LLM conversation.
Example usage:
# in parametrization: chat = vkt.Chat("Chatbot", method="call_llm", first_message="How can I help you?", placeholder="Ask anything") # in controller: def call_llm(self, params, **kwargs): conversation = params.chat text_stream = ... # dependent on full conversation obtained with conversation.get_messages() return vkt.ChatResult(conversation, text_stream)Data:
- Parameters:
ui_name (
str) – Name which is visible in the VIKTOR user interface.method (
str) – Name of the download method that is defined in the controllerfirst_message (
str) – First message that is shown in the chat (or None for default message)placeholder (
str) – Placeholder message in the prompt (or None for default message)flex (
int) – Width of the image as percentage of the parametrization component (value betweeb 0-100)visible (
bool|BoolOperator|Lookup|FunctionLookup|DynamicArrayConstraint|RowLookup|Callable) – Visibility of the button. A Constraint can be used when the visibility depends on other input fields.
ChildEntityManager
- class viktor.parametrization.ChildEntityManager(entity_type_name, *, visible=True)
Bases:
FieldNew in v14.2.0Manager in which a user can create, inspect, and delete child entities of a specific type.
- Parameters:
entity_type_name (
str) – User will only be able to manage entities of specified type.visible (
bool|BoolOperator|Lookup|FunctionLookup|DynamicArrayConstraint|RowLookup|Callable) – Can be used when the visibility depends on other input fields.
ChildEntityMultiSelectField
- class viktor.parametrization.ChildEntityMultiSelectField(ui_name, name=None, visible=True, flex=None, *, entity_type_names=None, description=None)
Bases:
_EntityMultiSelectFieldField to select zero or more child entities of given type(s). Up to 5000 entities may be visualized in the dropdown in the interface.
Data:
List[
Entity]Empty list when nothing is selected
See
Fieldfor parameters.Additional parameters:
- Parameters:
entity_type_names (
List[str]) – User will only be able to select entities of types within this list. None = all entities.
ChildEntityOptionField
- class viktor.parametrization.ChildEntityOptionField(ui_name, name=None, visible=True, flex=None, *, entity_type_names=None, description=None)
Bases:
_EntityOptionFieldField to select a child entity of given type(s). Single option is not automatically pre-selected.
Data:
None when nothing is selected
See
Fieldfor parameters.Additional parameters:
- Parameters:
entity_type_names (
List[str]) – User will only be able to select entities of types within this list. None = all entities.
ColorField
DateField
DownloadButton
- class viktor.parametrization.DownloadButton(ui_name, method, longpoll=False, *, visible=True, always_available=False, flex=None, description=None, interaction=None)
Bases:
_ActionButtonAction button which can be pressed to download a result to a file.
Example usage:
# in parametrization: download_btn = vkt.DownloadButton("Download file", "get_download_result", longpoll=True) # in controller: def get_download_result(self, params, **kwargs): return vkt.DownloadResult(file_content='file_content', file_name='some_file.txt')- Parameters:
ui_name (
str) – Name which is visible in the VIKTOR user interface.method (
str) – Name of the download method that is defined in the controllerlongpoll (
bool) – Set this option to True if the process that is invoked by the action button cannot be completed within the timeout limit.visible (
bool|BoolOperator|Lookup|FunctionLookup|DynamicArrayConstraint|RowLookup|Callable) – Visibility of the button. A Constraint can be used when the visibility depends on other input fields.always_available (
bool) – deprecatedflex (
int) – The width of the field can be altered via this argument. value between 0 and 100 (default=33).description (
str) – Show more information to the user through a tooltip on hover (max. 200 characters).interaction (
Interaction) – Enable view interaction through this buttonNew in v13.2.0
DynamicArray
- class viktor.parametrization.DynamicArray(ui_name, min=None, max=None, copylast=None, visible=True, default=None, *, name=None, description=None, row_label=None)
Bases:
_AttrGroupDynamic array input field with row definitions.
Warning
Nesting Restrictions:
Cannot nest
DynamicArraywithinDynamicArrayCannot nest
DynamicArraywithinTable
Unsupported Field Types:
The following field types cannot be added to a dynamic array:
Example usage:
# Define dynamic array structure layers = vkt.DynamicArray("Layers") layers.depth = vkt.NumberField("Depth", suffix='m') layers.material = vkt.TextField("Material")A dynamic array can also be created with default content. Assume the fields as defined above:
_default_content = [ {'depth': 2.5, 'material': 'Sand'}, {'depth': 5.0, 'material': 'Clay'}, {'depth': 3.2, 'material': 'Gravel'}, ] layers = vkt.DynamicArray("Layers", default=_default_content) ...- Parameters:
ui_name (
str) – This string is visible in the VIKTOR user interface.min (
int|Lookup|FunctionLookup|Callable) – Minimum number of rows in the array.max (
int|Lookup|FunctionLookup|Callable) – Maximum number of rows in the array.copylast (
bool) – Copy the last row when clicking the + button. Takes precedence over field defaults.visible (
bool|BoolOperator|Lookup|FunctionLookup|Callable) – Can be used when the visibility depends on other input fields.default (
List[dict]) – Default values of complete array. Filled before user interaction.name (
str) – The position of the parameter in the database can be specified in this argument.New in v14.18.0description (
str) – Show more information to the user through a tooltip on hover (max. 200 characters).row_label (
str) – Label to be shown at each row. The row number is appended to the label (max. 30 characters).
The default values of the DynamicArray are filled when the editor is entered for the first time (just like the other fields). The fields underneath the dynamic array can also have default values. These are filled when the user adds a new row. If copylast is True, the last values are copied, and the Field defaults are ignored.
array = vkt.DynamicArray('Dyn Array', default=[{'a': 1, 'b': 'hello'}, {'a': 2, 'b': 'there'}]) array.a = vkt.NumberField('A', default=99) array.b = vkt.TextField('B', default='foo')When first entering the editor:
A
B
1
hello
2
there
When adding a new row:
A
B
1
hello
2
there
99
foo
When using copylast:
array = vkt.DynamicArray('Dyn Array', copylast=True, default=[{'a': 1, 'b': 'hello'}]) array.a = vkt.NumberField('A', default=99) array.b = vkt.TextField('B', default='foo')When first entering the editor:
A
B
1
hello
When adding a new row:
A
B
1
hello
1
hello
Data:
list of dictionaries: e.g. [{‘a’: 1, ‘b’: ‘1’}, {‘a’: 2, ‘b’: ‘2’}]
empty list if there are no ‘rows’
when fields are empty, the corresponding empty values are used (see documentation of specific field)
DynamicArrayConstraint
- class viktor.parametrization.DynamicArrayConstraint(dynamic_array_name, operand)
-
This constraint facilitates usage of other constraints within a dynamic array row.
Warning
The DynamicArrayConstraint can currently only be used for the visibility of DynamicArray components.
Example usage:
_show_y = vkt.DynamicArrayConstraint('array_name', vkt.IsTrue(vkt.Lookup('$row.param_x'))) array = vkt.DynamicArray('My array') array.param_x = vkt.BooleanField('X') array.param_y = vkt.NumberField('Y', visible=_show_y)- Parameters:
dynamic_array_name (
str) – name of the dynamic array on which the constraint should be applied.operand (
Lookup|BoolOperator|FunctionLookup) – The inputs of the operand have to be altered to access the correct row within the dynamic array. The input for a target field becomes ‘$row.{field_name}’.
EntityMultiSelectField
- class viktor.parametrization.EntityMultiSelectField(ui_name, entity_type_names, *, name=None, visible=True, flex=None, description=None)
Bases:
_EntityMultiFieldField to select zero or more entities of given type(s).
See
Fieldfor parameters.Additional parameters:
- Parameters:
entity_type_names (
List[str]) – User will only be able to select entities of types within this list.
Data:
List[
Entity]Empty list when nothing is selected
EntityOptionField
- class viktor.parametrization.EntityOptionField(ui_name, entity_type_names, *, name=None, visible=True, flex=None, description=None)
Bases:
_EntitySelectFieldField to select any entity of given type(s).
Single option is not automatically pre-selected.
See
Fieldfor parameters.Additional parameters:
- Parameters:
entity_type_names (
List[str]) – User will only be able to select entities of type(s) within this list.
Data:
None when nothing is selected
Field
- class viktor.parametrization.Field(*, ui_name, name=None, prefix=None, suffix=None, default=None, flex=None, visible=True, description=None)
Bases:
_Field- Parameters:
ui_name (
str) – This string is visible in the VIKTOR user interface.name (
str) –The position of the parameter in the database can be specified in this argument.
Warning
Reserved Names: The following names are reserved and cannot be used:
'name'(reserved for internal use)'filename'(reserved for file handling)
Using a reserved name will cause an error. Choose a different name for your field.
prefix (
str) – A prefix will be put in front of the ui_name to provide info such as a dollar sign. Note that this function does not yet work for input fields.suffix (
str) – A suffix will be put behind the ui_name to provide additional information such as units.default (
Any) – The value or string that is specified here is filled in as a default input.flex (
int) – The width of the field can be altered via this argument. value between 0 and 100 (default=33).visible (
bool|BoolOperator|Lookup|FunctionLookup|DynamicArrayConstraint|RowLookup|Callable) – Can be used when the visibility depends on other input fields.description (
str) – Show more information to the user through a tooltip on hover (max. 200 characters).
FileField
- class viktor.parametrization.FileField(ui_name, file_types=None, *, max_size=None, name=None, visible=True, flex=None, description=None)
Bases:
_FileFieldFileField can be used to let the user upload a file.
Data:
None when nothing is uploaded
See
Fieldfor parameters.Additional parameters:
- Parameters:
file_types (
Sequence[str]) – Optional restriction on file type(s) (e.g. [‘.png’, ‘.jpg’, ‘.jpeg’]) (case-insensitive).max_size (
int) – Optional restriction on file size in bytes (e.g. 10_000_000 = 10 MB).
FunctionLookup
- class viktor.parametrization.FunctionLookup(func, *func_args, **kwargs)
-
Defines a lookup constraint where the output value is any function of several input fields.
Example usages:
def multiply(a, b=10): return a * b field_1 = vkt.NumberField('Field 1') field_2 = vkt.NumberField('Field 2')Standard usage with two field arguments:
field_3 = vkt.NumberField('Field 3', min=FunctionLookup(multiply, Lookup('field_1'), Lookup('field_2')))Using the default value of argument b:
field_4 = vkt.NumberField('Field 4', min=FunctionLookup(multiply, Lookup('field_1')))Using a constant instead of a field for argument a:
field_5 = vkt.NumberField('Field 5', min=FunctionLookup(multiply, 8, Lookup('field_2')))- Parameters:
func (
Callable) – Python function or lambda expression. The function can have arguments with default values.func_args (
Any) – Arguments that are provided to the function. Arguments of type Lookup / BoolOperator are evaluated first (e.g. to refer to the value of a Field in the editor, a Lookup can be used).
GeoPointField
- class viktor.parametrization.GeoPointField(ui_name, *, name=None, default=None, visible=True, description=None)
Bases:
_GeoFieldGeoPointField can be used for the selection of a geographical location on a MapView/GeoJSONView.
See
Fieldfor parameters.Data:
Data Access: Multiple patterns are supported:
# ✓ Property access (recommended) lat = params.my_location.lat # or .latitude lon = params.my_location.lon # or .longitude # ✓ Subscript access lat = params.my_location['lat'] # or ['latitude'] lon = params.my_location['lon'] # or ['longitude']
GeoPolygonField
- class viktor.parametrization.GeoPolygonField(ui_name, *, name=None, default=None, visible=True, description=None)
Bases:
_GeoFieldGeoPolygonField can be used for the selection of a geographical polygon on a MapView/GeoJSONView.
See
Fieldfor parameters.Data:
Data Access: Multiple patterns are supported:
# ✓ Direct iteration (recommended) for point in params.my_polygon: lat, lon = point.lat, point.lon # ✓ Access points via .points property for point in params.my_polygon.points: lat, lon = point.lat, point.lon
GeoPolylineField
- class viktor.parametrization.GeoPolylineField(ui_name, *, name=None, default=None, visible=True, description=None)
Bases:
_GeoFieldGeoPolylineField can be used for the selection of a geographical (poly)line on a MapView/GeoJSONView.
See
Fieldfor parameters.Data:
Data Access: Multiple patterns are supported:
# ✓ Direct iteration (recommended) for point in params.my_polyline: lat, lon = point.lat, point.lon # ✓ Access points via .points property for point in params.my_polyline.points: lat, lon = point.lat, point.lon
GeometryMultiSelectField
- class viktor.parametrization.GeometryMultiSelectField(ui_name, *, name=None, default=None, visible=True, flex=None, description=None, view=None, min_select=1, max_select=None)
Bases:
_GeometryFieldNew in v14.10.0GeometryMultiSelectField can be used to let the user select multiple geometry objects from a View.
Data:
List[str]
Empty list when nothing is selected
See
Fieldfor parameters.Additional parameters:
- Parameters:
view (
str) – View method to which the field is connected (default: first GeometryView / IFCView).min_select (
int) – Minimum amount of objects the user needs to select.max_select (
int) – Maximum amount of objects the user is allowed to select.
GeometrySelectField
- class viktor.parametrization.GeometrySelectField(ui_name, *, name=None, default=None, visible=True, flex=None, description=None, view=None)
Bases:
_GeometryFieldNew in v14.10.0GeometrySelectField can be used to let the user select a geometry object from a View.
Data:
str
None when nothing is selected
See
Fieldfor parameters.Additional parameters:
- Parameters:
view (
str) – View method to which the field is connected (default: first GeometryView / IFCView).
HiddenField
- class viktor.parametrization.HiddenField(ui_name, name=None)
-
The purpose of a HiddenField is to store data in the parametrization, without the necessity to show this information in the editor.
Warning
Do NOT store tremendous amounts of data when it is not necessary, as this will make your application slow and perhaps unstable!
- Parameters:
ui_name (
str) – User-defined name of the field.name (
str) – The position of the parameter in the database can be specified in this argument.
Image
- class viktor.parametrization.Image(path, *, align='center', caption=None, flex=100, max_width=None, visible=True)
Bases:
FieldNew in v14.3.0Field that can be used to display a static image.
- Parameters:
path (
str) – Path to the image relative to the assets directory, note that path traversal is not allowed.align (
Literal['left','center','right']) – Image alignment (“left” | “center” | “right”).caption (
str) – Image caption (max. 200 characters).flex (
int) – Width of the image as percentage of the parametrization component.max_width (
int) – A maximum width (pixels) can be set to ensure an image does not end up pixelated.visible (
bool|BoolOperator|Lookup|FunctionLookup|DynamicArrayConstraint|RowLookup|Callable) – Can be used when the visibility depends on other input fields.
IntegerField
- class viktor.parametrization.IntegerField(ui_name, name=None, prefix=None, *, suffix=None, default=None, step=None, min=None, max=None, visible=True, flex=None, description=None)
Bases:
NumberFieldSee
NumberFieldfor parametersAdditional parameters: -
Data:
integer, when filled
None, when empty
Interaction
- class viktor.parametrization.Interaction(view, selection=None)
Bases:
ABC- Parameters:
view (
str) – method name of the view to be interacted with.selection (
Sequence[str]) – only features/objects within selected interaction groups can be interacted with. Interaction groups can be created on the view result (e.g.MapResult) using ‘interaction_groups’. None, to enable interaction with all features/objects with ‘identifier’ assigned, ignoring interaction groups (default: None).
IsEqual
- class viktor.parametrization.IsEqual(operand1, operand2)
Bases:
BoolOperatorCan be used to evaluate two operands to be equal.
field_1 = vkt.NumberField('Field 1') field_2 = vkt.NumberField('Field 2', visible=vkt.IsEqual(vkt.Lookup('field_1'), 5))- Parameters:
operand1 (
Lookup|BoolOperator|Any) – First operand to be evaluated.operand2 (
Lookup|BoolOperator|Any) – Second operand to be evaluated.
IsFalse
- class viktor.parametrization.IsFalse(operand)
Bases:
IsEqualCan be used to evaluate an operand to be False.
field_1 = vkt.NumberField('Field 1') field_2 = vkt.NumberField('Field 2', visible=vkt.IsFalse(vkt.Lookup('field_1')))- Parameters:
operand (
Lookup|BoolOperator|Any) – Operand to be evaluated.
IsNotEqual
- class viktor.parametrization.IsNotEqual(operand1, operand2)
Bases:
IsEqualCan be used to evaluate two operands to be NOT equal.
field_1 = vkt.NumberField('Field 1') field_2 = vkt.NumberField('Field 2', visible=vkt.IsNotEqual(vkt.Lookup('field_1'), 5))- Parameters:
operand1 (
Lookup|BoolOperator|Any) – First operand to be evaluated.operand2 (
Lookup|BoolOperator|Any) – Second operand to be evaluated.
IsNotNone
- class viktor.parametrization.IsNotNone(operand)
Bases:
IsNotEqualCan be used to evaluate an operand to be NOT None.
field_1 = vkt.NumberField('Field 1') field_2 = vkt.NumberField('Field 2', visible=vkt.IsNotNone(vkt.Lookup('field_1')))- Parameters:
operand (
Lookup|BoolOperator|Any) – Operand to be evaluated.
IsTrue
- class viktor.parametrization.IsTrue(operand)
Bases:
IsEqualCan be used to evaluate an operand to be True.
field_1 = vkt.NumberField('Field 1') field_2 = vkt.NumberField('Field 2', visible=vkt.IsTrue(vkt.Lookup('field_1')))- Parameters:
operand (
Lookup|BoolOperator|Any) – Operand to be evaluated.
LineBreak
- class viktor.parametrization.LineBreak
-
Linebreaks can be used to force input fields to be placed in the next row to obtain a cleaner looking editor.
Example usage:
field_1 = vkt.NumberField() new_line = vkt.LineBreak() field_2 = vkt.NumberField()
Lookup
- class viktor.parametrization.Lookup(target)
-
Can be used to lookup the value of an input field. This can be used to set visibility of a field and to set a minimum and / or maximum boundary on a number field.
Example usage on visibility:
field_1 = vkt.BooleanField('Field 1') field_2 = vkt.NumberField('Field 2', visible=Lookup('field_1'))Example usage on min / max:
field_1 = vkt.NumberField('Field 1') field_2 = vkt.NumberField('Field 2', min=Lookup('field_1'))- Parameters:
target (
str) – Name of input field.
MapSelectInteraction
- class viktor.parametrization.MapSelectInteraction(view, *, selection=None, min_select=1, max_select=None)
Bases:
InteractionNew in v13.2.0Interaction for the selection of feature(s) in a map view.
See
Interactionfor parameters.Additional parameters:
- Parameters:
min_select (
int) – minimum number of features a user must select (>=1).max_select (
int) – maximum number of features a user may select. None for no limit (default: None).
Example:
button = vkt.ActionButton(..., interaction=vkt.MapSelectInteraction('my_map_view', selection=['points']))
MultiFileField
- class viktor.parametrization.MultiFileField(ui_name, file_types=None, *, max_size=None, name=None, visible=True, flex=None, description=None)
Bases:
_FileFieldMultiFileField can be used to let the user upload multiple files.
Data:
List[
FileResource]Empty list when nothing is uploaded
See
Fieldfor parameters.Additional parameters:
- Parameters:
file_types (
Sequence[str]) – Optional restriction on file type(s) (e.g. [‘.png’, ‘.jpg’, ‘.jpeg’]) (case-insensitive).max_size (
int) – Optional restriction on file size in bytes (e.g. 10_000_000 = 10 MB).
MultiSelectField
- class viktor.parametrization.MultiSelectField(ui_name, options, name=None, prefix=None, suffix=None, default=None, visible=True, flex=None, *, description=None)
Bases:
_SelectFieldPresent dropdown list with options for user, in which multiple options can be selected.
If there is only one option, this option will not be automatically selected.
Example usage:
field = vkt.MultiSelectField('Available options', options=['Option 1', 'Option 2'], default=['Option 1', 'Option 2'])Or use an OptionListElement to obtain a value in the params which differs from the interface name:
_options = [vkt.OptionListElement('option_1', 'Option 1'), OptionListElement('option_2', 'Option 2')] field = vkt.MultiSelectField('Available options', options=_options, default=['option_1', 'option_2'])See
Fieldfor parameters.Additional parameters:
- Parameters:
options (
List[float|str|OptionListElement] |Callable) – Options should be defined as a list of numbers, strings, or OptionListElement objects.
Data:
empty list if no options are selected
list with values of
OptionListElements: integer, float or string
MultipleSelectField
- viktor.parametrization.MultipleSelectField
alias of
MultiSelectField
Not
- class viktor.parametrization.Not(operand)
Bases:
BoolOperatorCan be used to evaluate an operand to be False.
field_1 = vkt.NumberField('Field 1') field_2 = vkt.NumberField('Field 2', visible=vkt.Not(vkt.IsEqual(vkt.Lookup('field_1'), 5)))Note, above construction is the same as:
field_1 = vkt.NumberField('Field 1') field_2 = vkt.NumberField('Field 2', visible=vkt.IsNotEqual(vkt.Lookup('field_1'), 5))- Parameters:
operand (
Lookup|BoolOperator|bool) – Operand to be evaluated.
NumberField
- class viktor.parametrization.NumberField(ui_name, name=None, prefix=None, *, suffix=None, default=None, step=None, min=None, max=None, num_decimals=None, visible=True, flex=None, variant='standard', description=None)
Bases:
FieldSee
Fieldfor parameters.Additional parameters:
- Parameters:
step (
float) – Stepping interval when clicking up and down spinner buttonsmin (
float|Lookup|FunctionLookup|RowLookup|Callable) – Specifies a minimum value constraint.max (
float|Lookup|FunctionLookup|RowLookup|Callable) – Specifies a maximum value constraint.num_decimals (
int) �– Specifies the number of decimals.variant (
str) –Visually alter the input field. Possible options:
’standard’: default

’slider’: slider (ignored in Table)

Data:
integer or float
None, when empty
OptimiseButton
- viktor.parametrization.OptimiseButton
alias of
OptimizationButton
OptimizationButton
- class viktor.parametrization.OptimizationButton(ui_name, method, longpoll=True, *, visible=True, always_available=False, flex=None, description=None, interaction=None)
Bases:
_ActionButtonAction button which can be pressed to perform an optimization routine.
Example usage:
# in parametrization: optimize_btn = vkt.OptimizationButton("Optimization", "get_optimal_result", longpoll=True) # in controller: def get_optimal_result(self, params, **kwargs): # specific optimization routine ... return vkt.OptimizationResult(results)- Parameters:
ui_name (
str) – Name which is visible in the VIKTOR user interface.method (
str) – Name of the download method that is defined in the controllerlongpoll (
bool) – Set this option to True if the process that is invoked by the action button cannot be completed within the timeout limit.visible (
bool|BoolOperator|Lookup|FunctionLookup|DynamicArrayConstraint|RowLookup|Callable) – Visibility of the button. A Constraint can be used when the visibility depends on other input fields.always_available (
bool) – deprecatedflex (
int) – The width of the field can be altered via this argument. value between 0 and 100 (default=33).description (
str) – Show more information to the user through a tooltip on hover (max. 200 characters).interaction (
Interaction) – Enable view interaction through this buttonNew in v13.2.0
OptionField
- class viktor.parametrization.OptionField(ui_name, options, name=None, prefix=None, suffix=None, default=None, visible=True, flex=None, *, description=None, variant='standard', autoselect_single_option=False)
Bases:
_SelectFieldPresent dropdown list with options for user. If there is only one option, this option is automatically selected.
If you want to enable multiple options to be select, use a MultiSelectField.
Example usage:
field = vkt.OptionField('Available options', options=['Option 1', 'Option 2'], default='Option 1')Or use an OptionListElement to obtain a value in the params which differs from the interface name:
_options = [vkt.OptionListElement('option_1', 'Option 1'), vkt.OptionListElement('option_2', 'Option 2')] field = vkt.OptionField('Available options', options=_options, default='option_1')See
Fieldfor parameters.Additional parameters:
- Parameters:
options (
List[float|str|OptionListElement] |Callable) – Options should be defined as a list of numbers, strings, or OptionListElement objects.variant (
str) –Visually alter the input field. Possible options:
’standard’: default

’radio’: radio buttons, vertically positioned (ignored in Table)

’radio-inline’: radio buttons, horizontally positioned (ignored in Table)

autoselect_single_option (
bool) – True to always automatically select when a single option is provided. This holds for static options as well as dynamic options (see examples below).
When autoselect_single_option=False (default), expect the following behavior:
Action
Options
enter the editor
⚪ A, ⚪ B, ⚪ C
options dynamically change to single option A
⚪ A
options dynamically change to multiple options
⚪ A, ⚪ B, ⚪ C
user selects option B
⚪ A, ⚫ B, ⚪ C
options dynamically change to multiple options, excluding the selected option
⚪ A, ❌ B, ⚪ C (warning in interface)
When autoselect_single_option=True, expect the following behavior:
Warning
Keep in mind that in case of dynamic options and the possibility of having a single option, the (automatically) selected option might be changed without the user being aware of this!
Action
Options
enter the editor
⚪ A, ⚪ B, ⚪ C
options dynamically change to single option A
⚫ A
options dynamically change to multiple options
⚫ A, ⚪ B, ⚪ C
options dynamically change to single option B (user might not be aware!)
⚫ B
options dynamically change to multiple options, excluding the selected option
⚪ A, ❌ B, ⚪ C (warning in interface)
Data:
type of selected option: integer, float or string
None when nothing is selected
OptionListElement
- class viktor.parametrization.OptionListElement(value, label=None, visible=True)
-
Create an option which can be used inside an OptionField.
Example: value only with type str
>>> option = OptionListElement('apple') >>> option.value 'apple' >>> option.label 'apple'Example: value only with type int
>>> option = OptionListElement(33) >>> option.value 33 >>> option.label '33'Example: value and label
>>> option = OptionListElement('apple', 'Delicious apple') >>> option.value 'apple' >>> option.label 'Delicious apple'- Parameters:
value (
float|str) – The identifier which is used to store and retrieve chosen option.label (
str) – The identifier which is shown to the user. If no label is specified, the value identifier is used, cast to a string.visible (
bool|BoolOperator|Lookup|FunctionLookup) – Determines whether option is visible. Will mostly be used with Constraint.
- property label: str
- property value: float | str
Or
- class viktor.parametrization.Or(*operands)
Bases:
BoolOperatorCan be used to evaluate if at least one operand is True.
field_1 = vkt.NumberField('Field 1') field_2 = vkt.BooleanField('Field 2') field_3 = vkt.NumberField('Field 3', visible=vkt.Or(vkt.IsEqual(vkt.Lookup('field_1'), 5), vkt.Lookup('field_2')))- Parameters:
operands (
Lookup|BoolOperator|bool) – Operands to be evaluated.
OutputField
- class viktor.parametrization.OutputField(ui_name, *, value=None, prefix=None, suffix=None, visible=True, flex=None, description=None)
-
See
Fieldfor parameters.Additional parameters:
- Parameters:
value (
float|str|bool|BoolOperator|Lookup|FunctionLookup|RowLookup|Callable) – Value to be presented in the interface (can be hard-coded or calculated).
Example: Point to another parameter
field_1 = vkt.NumberField() field_2 = vkt.OutputField(ui_name, value=vkt.Lookup("field_1"))Example: Compute output value using callback function
def get_value(params, entity_id, **kwargs): # app specific logic value = ... return value field = vkt.OutputField(ui_name, value=get_value)Data:
OutputFields are not present in the params
Page
- class viktor.parametrization.Page(title, *, views=None, description=None, visible=True, width=None)
Bases:
_GroupA Page can be used to group certain inputs (e.g. fields) with certain outputs (views).
For example:
class Parametrization(vkt.Parametrization): page_1 = vkt.Page('Page 1') # no views page_1.field_1 = vkt.NumberField(...) ... page_2 = vkt.Page('Page 2', views='view_data') # single view page_2.field_1 = vkt.NumberField(...) ... page_3 = vkt.Page('Page 3', views=['view_map', 'view_data']) # multiple views page_3.field_1 = vkt.NumberField(...) ... class Controller(vkt.Controller): ... @vkt.DataView(...) # visible on "Page 2" and "Page 3" def view_data(self, params, **kwargs): ... @vkt.MapView(...) # only visible on "Page 3" def view_map(self, params, **kwargs): ...(new in v14.7.0) Adjust the width of a specific page:
class Parametrization(vkt.Parametrization): page_1 = vkt.Page('Page 1', width=30) ... page_2 = vkt.Page('Page 2', width=70) ...- Parameters:
title (
str) – Title which is shown in the interface.views (
str|Sequence[str]) – View method(s) that should be visible in this page, e.g. ‘my_view’ for a single view, or [‘my_data_view’, ‘my_geometry_view’, …] for multiple views (default: None).description (
str) – Show more information to the user through a tooltip on hover (max. 200 characters).visible (
bool|BoolOperator|Lookup|FunctionLookup|Callable) – Can be used when the visibility depends on other input fields.New in v14.7.0width (
int) – Sets the width of the parametrization side of this page as percentage of the complete width of the editor (input + output). The value should be an integer between 20 and 80. If a width is defined both on the Parametrization and the Page, the Page takes precedence.New in v14.7.0
Parametrization
- class viktor.parametrization.Parametrization(*, width=None)
-
The Parametrization class functions as the basis of the parameter set of an entity.
A simple parametrization looks as follows:
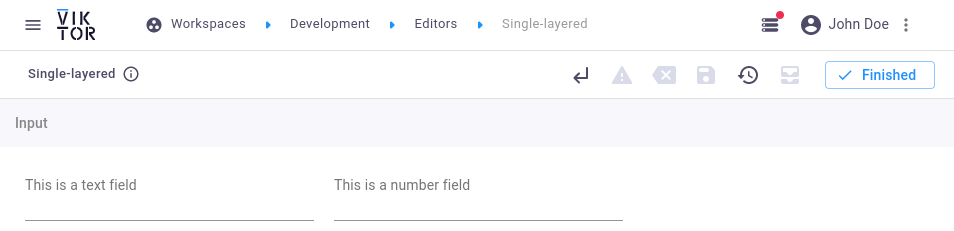
import viktor as vkt class Parametrization(vkt.Parametrization): input_1 = vkt.TextField('This is a text field') input_2 = vkt.NumberField('This is a number field')In the VIKTOR user interface, this will be visualized as:

In some cases, the parametrization becomes quite big which requires a more structured layout. This can be achieved by making use of a
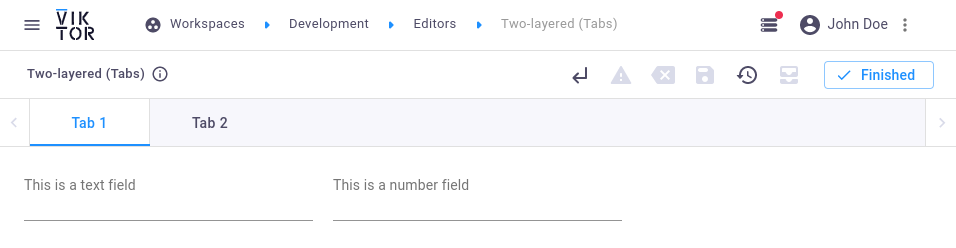
TabandSectionobject, which represent a tab and collapsible section in the interface respectively.A 2-layered structure using Tab objects looks like this:
import viktor as vkt class Parametrization(vkt.Parametrization): tab_1 = vkt.Tab('Tab 1') tab_1.input_1 = vkt.TextField('This is a text field') tab_1.input_2 = vkt.NumberField('This is a number field') tab_2 = vkt.Tab('Tab 2') tab_2.input_1 = vkt.TextField('Text field in Tab 2') tab_2.input_2 = vkt.NumberField('Number field in Tab 2')
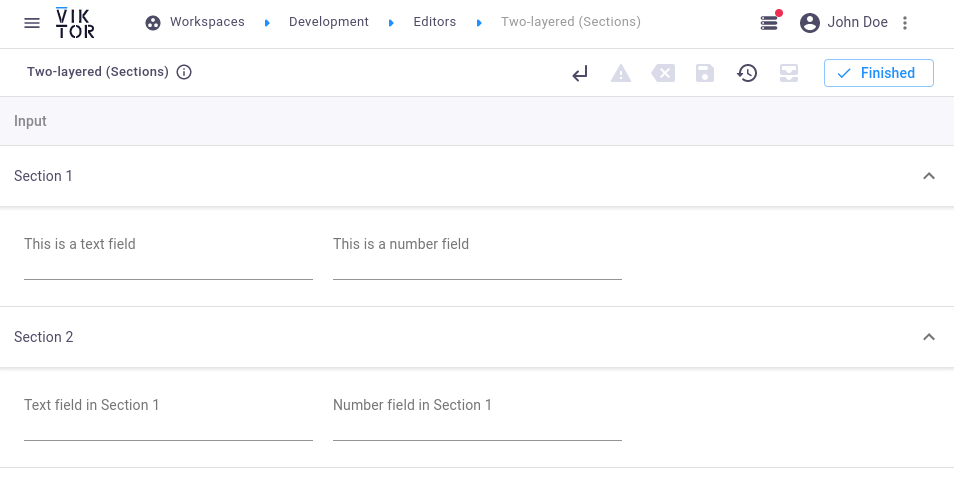
Using Section objects results in the following:
import viktor as vkt class Parametrization(vkt.Parametrization): section_1 = vkt.Section('Section 1') section_1.input_1 = vkt.TextField('This is a text field') section_1.input_2 = vkt.NumberField('This is a number field') section_2 = vkt.Section('Section 2') section_2.input_1 = vkt.TextField('Text field in Section 2') section_2.input_2 = vkt.NumberField('Number field in Section 2')
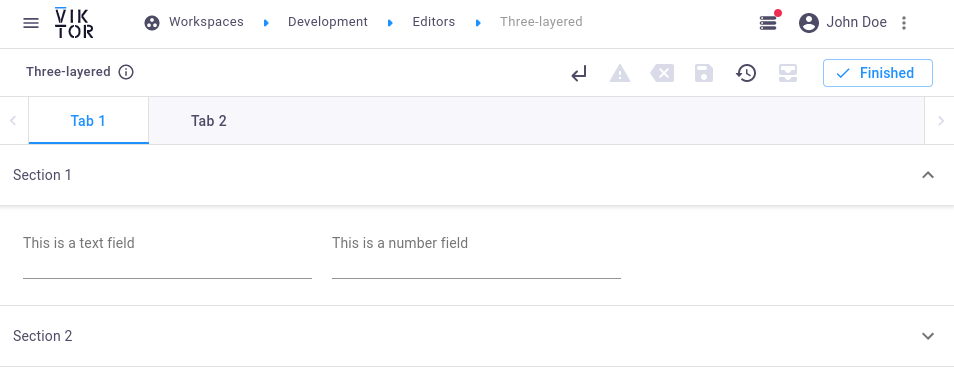
A parametrization with a maximum depth of 3 layers consists of Tab, Section, and Field objects:
import viktor as vkt class Parametrization(vkt.Parametrization): tab_1 = vkt.Tab('Tab 1') tab_1.section_1 = vkt.Section('Section 1') tab_1.section_1.input_1 = vkt.TextField('This is a text field') tab_1.section_1.input_2 = vkt.NumberField('This is a number field') tab_1.section_2 = vkt.Section('Section 2') ... tab_2 = vkt.Tab('Tab 2') ...
Every class attribute is treated as a tab, section, or field. If you want to use a variable inside a field, you can either define it outside of the class or as class attribute starting with an underscore:
OPTIONS = ['Option 1', 'Option 2'] class Parametrization(vkt.Parametrization): _options = ['Option 3', 'Option 4'] field_1 = vkt.OptionField('Choose option', options=OPTIONS) field_2 = vkt.OptionField('Choose option', options=_options)Callback Functions: When using callback functions for
visible,min, ormaxparameters, define them before the Parametrization class:import viktor as vkt def my_visibility(params, **kwargs): return params.field_1 > 5 class Parametrization(vkt.Parametrization): field_1 = vkt.NumberField('Field 1') field_2 = vkt.NumberField('Field 2', visible=my_visibility)Adjusting Width: The parametrization width defaults to 40% of the editor. Use the
widthparameter (range: 20-80%) to adjust this ratio:class Parametrization(vkt.Parametrization): number = vkt.NumberField('Number', flex=100) class Controller(vkt.Controller): parametrization = Parametrization(width=60)Individual fields can use
flex(0-100) to adjust their width relative to the parametrization side. Thewidthandflexparameters multiply:width=30withflex=100results in a field taking 30% of the total editor width.- Parameters:
width (
int) – Sets the width of the parametrization side as percentage of the complete width of the editor (input + output). The value should be an integer between 20 and 80 (default: 40). If a width is defined both on the Parametrization and a Page / Step, the Page / Step takes precedence.
RowLookup
- class viktor.parametrization.RowLookup(target)
-
Can be used to lookup the value of an input field within the same row of the dynamic array. This can be used to set the visibility of a field and a minimum and / or maximum boundary on a number field.
Example usage:
array = vkt.DynamicArray('Array') array.field_1 = vkt.NumberField('Field 1') array.field_2 = vkt.NumberField('Field 2', min=vkt.RowLookup('field_1'))For more complex constructions, it is advised to use a callback function.
- Parameters:
target (
str) – Name of input field within the dynamic array.
Section
- class viktor.parametrization.Section(title, *, description=None, initially_expanded=None, visible=True)
Bases:
_Group- Parameters:
title (
str) – Title which is shown in the interface.description (
str) – Show more information to the user through a tooltip on hover (max. 200 characters).initially_expanded (
bool|None) – Whether the section should be expanded on editor entryNew in v14.21.0visible (
bool|BoolOperator|Lookup|FunctionLookup|Callable) – Can be used when the visibility depends on other input fields.New in v14.7.0
SetParamsButton
- class viktor.parametrization.SetParamsButton(ui_name, method, longpoll=True, *, visible=True, always_available=False, flex=None, description=None, interaction=None)
Bases:
_ActionButtonAction button which can be pressed to perform an analysis and override current input fields.
Example usage:
# in parametrization: set_params_btn = vkt.SetParamsButton("Set params", "set_param_a", longpoll=True) # in controller: def set_param_a(self, params, **kwargs): # get updated input parameters ... return vkt.SetParamsResult(updated_parameter_set)- Parameters:
ui_name (
str) – Name which is visible in the VIKTOR user interface.method (
str) – Name of the download method that is defined in the controllerlongpoll (
bool) – Set this option to True if the process that is invoked by the action button cannot be completed within the timeout limit.visible (
bool|BoolOperator|Lookup|FunctionLookup|DynamicArrayConstraint|RowLookup|Callable) – Visibility of the button. A Constraint can be used when the visibility depends on other input fields.always_available (
bool) – deprecatedflex (
int) – The width of the field can be altered via this argument. value between 0 and 100 (default=33).description (
str) – Show more information to the user through a tooltip on hover (max. 200 characters).interaction (
Interaction) – Enable view interaction through this buttonNew in v13.2.0
SiblingEntityMultiSelectField
- class viktor.parametrization.SiblingEntityMultiSelectField(ui_name, name=None, visible=True, flex=None, *, entity_type_names=None, description=None)
Bases:
_EntityMultiSelectFieldField to select zero or more sibling entities of given type(s). Up to 5000 entities may be visualized in the dropdown in the interface.
Data:
List[
Entity]Empty list when nothing is selected
See
Fieldfor parameters.Additional parameters:
- Parameters:
entity_type_names (
List[str]) – User will only be able to select entities of types within this list. None = all entities.
SiblingEntityOptionField
- class viktor.parametrization.SiblingEntityOptionField(ui_name, name=None, visible=True, flex=None, *, entity_type_names=None, description=None)
Bases:
_EntityOptionFieldField to select a sibling entity of given type(s). Single option is not automatically pre-selected.
Data:
None when nothing is selected
See
Fieldfor parameters.Additional parameters:
- Parameters:
entity_type_names (
List[str]) – User will only be able to select entities of types within this list. None = all entities.
Step
- class viktor.parametrization.Step(title, *, views=None, description=None, enabled=True, previous_label=None, next_label=None, on_next=None, width=None)
Bases:
PageA Step can be used to group certain inputs (e.g. fields) with certain outputs (views) within a predefined order, browsable through a previous and next button.
For example:
class Parametrization(vkt.Parametrization): step_1 = vkt.Step('Step 1') # no views step_1.field_1 = vkt.NumberField(...) ... step_2 = vkt.Step('Step 2', views='view_data') # single view step_2.field_1 = vkt.NumberField(...) ... step_3 = vkt.Step('Step 3', views=['view_map', 'view_data']) # multiple views step_3.field_1 = vkt.NumberField(...) ... class Controller(vkt.Controller): ... @vkt.DataView(...) # visible on "Step 2" and "Step 3" def view_data(self, params, **kwargs): ... @vkt.MapView(...) # only visible on "Step 3" def view_map(self, params, **kwargs): ...(new in v13.7.0) When implementing the on_next argument, the corresponding function is called when a user clicks the ‘next’ button to move to the next step. This can be used to, for example, validate the input of the current active step:
def validate_step_1(params, **kwargs): if params.step_1.field_z <= params.step_1.field_x + params.step_1.field_y: raise vkt.UserError(...) class Parametrization(vkt.Parametrization): step_1 = vkt.Step('Step 1', on_next=validate_step_1) ...(new in v14.7.0) Adjust the width of a specific step:
class Parametrization(vkt.Parametrization): step_1 = vkt.Step('Step 1', width=30) ... step_2 = vkt.Step('Step 2', width=70) ...(new in v14.11.0) Disable steps:
Disabled steps are skipped, you will go straight from Step 1 to Step 3 if Step 2 is disabled.
def is_step_enabled(params, **kwargs): return params.step_1.field_z <= params.step_1.field_x + params.step_1.field_y class Parametrization(vkt.Parametrization): step_1 = vkt.Step('Step 1', enabled=True) ... step_2 = vkt.Step('Step 2', enabled=is_step_enabled) ... step_3 = vkt.Step('Step 3') # enabled=True by default ...- Parameters:
title (
str) – Title which is shown in the interface.views (
str|Sequence[str]) – View method(s) that should be visible in this step, e.g. ‘my_view’ for a single view, or [‘my_data_view’, ‘my_geometry_view’, …] for multiple views (default: None).description (
str) – Show more information to the user through a tooltip on hover (max. 200 characters).enabled (
bool|BoolOperator|Lookup|FunctionLookup|Callable) – Can be used to disable (skip) steps, may depend on other input fields.New in v14.11.0previous_label (
str) – Text to be shown on the previous button (ignored for first step, max. 30 characters).next_label (
str) – Text to be shown on the next button (ignored for last step, max. 30 characters).on_next (
Callable) – Callback function which is triggered when the user moves to the next step.New in v13.7.0width (
int) – Sets the width of the parametrization side of this step as percentage of the complete width of the editor (input + output). The value should be an integer between 20 and 80. If a width is defined both on the Parametrization and the Step, the Step takes precedence.New in v14.7.0
Tab
- class viktor.parametrization.Tab(title, *, description=None, visible=True)
Bases:
_Group- Parameters:
title (
str) – Title which is shown in the interface.description (
str) – Show more information to the user through a tooltip on hover (max. 200 characters).visible (
bool|BoolOperator|Lookup|FunctionLookup|Callable) – Can be used when the visibility depends on other input fields.New in v14.7.0
Table
- class viktor.parametrization.Table(ui_name, name=None, *, default=None, visible=True, description=None)
Bases:
Field,_AttrGroupTable input field with column definitions.
Warning
Nesting Restrictions:
Specifying a
defaulton a field within a table is not supportedSpecifying constraints on a field within a table is not supported
Cannot nest
DynamicArraywithinTableTables can only contain the field types listed below
Supported Column Types:
NumberField(without min/max constraints)OptionField(options argument required)
Example usage:
# Define table structure table = vkt.Table('Input table') table.name = vkt.TextField('Planet') table.period = vkt.NumberField('Orbital period', suffix='years') table.eccentricity = vkt.NumberField('Orbital eccentricity', num_decimals=3) # ❌ INCORRECT: min/max not allowed in tables # table.invalid = vkt.NumberField('Value', min=0, max=100) # Will be ignoredA table can also be created with default content. Assume the columns as defined above:
_default_content = [ {'name': 'Earth', 'period': 1, 'eccentricity': 0.017}, {'name': 'Mars', 'period': 1.88, 'eccentricity': 0.093}, {'name': 'Saturn', 'period': 29.42, 'eccentricity': 0.054}, ] table = vkt.Table('Input table', default=_default_content) ...See
Fieldfor parameters.Data:
list of dictionaries
empty list if there are no rows
when fields are empty, the corresponding empty values are used (see documentation of specific field)
TableInput
Text
- class viktor.parametrization.Text(value, *, visible=True, flex=100)
Bases:
FieldField that can be used to display a static text (max. 1800 characters). It is not included in the params.
Changed in v13.3.0: character limit has been increased from 500 to 1800.
See
Fieldfor parameters.Additional parameters:
- Parameters:
value (
str) – Text to be shown
TextAreaField
TextAreaInput
- viktor.parametrization.TextAreaInput
alias of
TextAreaField
TextField
ToggleButton
- viktor.parametrization.ToggleButton
alias of
BooleanField
ViktorParametrization
- viktor.parametrization.ViktorParametrization
alias of
Parametrization