viktor.parametrization
Interaction
- class viktor.parametrization.Interaction(view, selection=None)¶
Bases:
ABC- Parameters
view (
str) – method name of the view to be interacted with.selection (
Optional[Sequence[str]]) – only features/objects within selected interaction groups can be interacted with. Interaction groups can be created on the view result (e.g.MapResult) using ‘interaction_groups’. None, to enable interaction with all features/objects with ‘identifier’ assigned, ignoring interaction groups (default: None).
MapSelectInteraction
- class viktor.parametrization.MapSelectInteraction(view, *, selection=None, min_select=1, max_select=None)¶
Bases:
InteractionNew in v13.2.0Interaction for the selection of feature(s) in a map view.
See
Interactionfor parameters.Additional parameters:
- Parameters
min_select (
int) – minimum number of features a user must select (>=1).max_select (
Optional[int]) – maximum number of features a user may select. None for no limit (default: None).
Example:
button = ActionButton(..., interaction=MapSelectInteraction('my_map_view', selection=['points']))
DownloadButton
- class viktor.parametrization.DownloadButton(ui_name, method, longpoll=False, *, visible=True, always_available=False, flex=None, description=None, interaction=None)¶
Bases:
_ActionButtonAction button which can be pressed to download a result to a file.
Example usage:
# in parametrization: download_btn = DownloadButton("Download file", "get_download_result", longpoll=True) # in controller: def get_download_result(self, params, **kwargs): return DownloadResult(file_content='file_content', file_name='some_file.txt')- Parameters
ui_name (
str) – Name which is visible in the VIKTOR user interface.method (
str) – Name of the download method that is defined in the controllerlongpoll (
bool) – Set this option to True if the process that is invoked by the action button cannot be completed within the timeout limit.visible (
Union[bool,BoolOperator,Lookup,FunctionLookup,DynamicArrayConstraint,RowLookup,Callable]) – Visibility of the button. A Constraint can be used when the visibility depends on other input fields.always_available (
bool) – Set this to True if the action button has to remain available for users that do not have permission to make any changes in the editor. This gives such users the ability to for example still download product reports.flex (
Optional[int]) – The width of the field can be altered via this argument. value between 0 and 100 (default=33).description (
Optional[str]) – Show more information to the user through a tooltip on hover (max. 200 characters).interaction (
Optional[Interaction]) – Enable view interaction through this buttonNew in v13.2.0
ActionButton
- class viktor.parametrization.ActionButton(ui_name, method, longpoll=True, *, visible=True, always_available=False, flex=None, description=None, interaction=None)¶
Bases:
_ActionButtonAction button which can be pressed to perform a (heavy) calculation without returning a result.
Example usage:
# in parametrization: calculation_btn = ActionButton("Analysis", "calculation", longpoll=True) # in controller: def calculation(self, params, **kwargs): # perform calculation, no return necessary- Parameters
ui_name (
str) – Name which is visible in the VIKTOR user interface.method (
str) – Name of the download method that is defined in the controllerlongpoll (
bool) – Set this option to True if the process that is invoked by the action button cannot be completed within the timeout limit.visible (
Union[bool,BoolOperator,Lookup,FunctionLookup,DynamicArrayConstraint,RowLookup,Callable]) – Visibility of the button. A Constraint can be used when the visibility depends on other input fields.always_available (
bool) – Set this to True if the action button has to remain available for users that do not have permission to make any changes in the editor. This gives such users the ability to for example still download product reports.flex (
Optional[int]) – The width of the field can be altered via this argument. value between 0 and 100 (default=33).description (
Optional[str]) – Show more information to the user through a tooltip on hover (max. 200 characters).interaction (
Optional[Interaction]) – Enable view interaction through this buttonNew in v13.2.0
AnalyseButton
- viktor.parametrization.AnalyseButton¶
alias of
ActionButton
OptimizationButton
- class viktor.parametrization.OptimizationButton(ui_name, method, longpoll=True, *, visible=True, always_available=False, flex=None, description=None, interaction=None)¶
Bases:
_ActionButtonAction button which can be pressed to perform an optimization routine.
Example usage:
# in parametrization: optimize_btn = OptimizationButton("Optimization", "get_optimal_result", longpoll=True) # in controller: def get_optimal_result(self, params, **kwargs): # specific optimization routine ... return OptimizationResult(results)- Parameters
ui_name (
str) – Name which is visible in the VIKTOR user interface.method (
str) – Name of the download method that is defined in the controllerlongpoll (
bool) – Set this option to True if the process that is invoked by the action button cannot be completed within the timeout limit.visible (
Union[bool,BoolOperator,Lookup,FunctionLookup,DynamicArrayConstraint,RowLookup,Callable]) – Visibility of the button. A Constraint can be used when the visibility depends on other input fields.always_available (
bool) – Set this to True if the action button has to remain available for users that do not have permission to make any changes in the editor. This gives such users the ability to for example still download product reports.flex (
Optional[int]) – The width of the field can be altered via this argument. value between 0 and 100 (default=33).description (
Optional[str]) – Show more information to the user through a tooltip on hover (max. 200 characters).interaction (
Optional[Interaction]) – Enable view interaction through this buttonNew in v13.2.0
OptimiseButton
- viktor.parametrization.OptimiseButton¶
alias of
OptimizationButton
SetParamsButton
- class viktor.parametrization.SetParamsButton(ui_name, method, longpoll=True, *, visible=True, always_available=False, flex=None, description=None, interaction=None)¶
Bases:
_ActionButtonAction button which can be pressed to perform an analysis and override current input fields.
Example usage:
# in parametrization: set_params_btn = SetParamsButton("Set params", "set_param_a", longpoll=True) # in controller: def set_param_a(self, params, **kwargs): # get updated input parameters ... return SetParamsResult(updated_parameter_set)- Parameters
ui_name (
str) – Name which is visible in the VIKTOR user interface.method (
str) – Name of the download method that is defined in the controllerlongpoll (
bool) – Set this option to True if the process that is invoked by the action button cannot be completed within the timeout limit.visible (
Union[bool,BoolOperator,Lookup,FunctionLookup,DynamicArrayConstraint,RowLookup,Callable]) – Visibility of the button. A Constraint can be used when the visibility depends on other input fields.always_available (
bool) – Set this to True if the action button has to remain available for users that do not have permission to make any changes in the editor. This gives such users the ability to for example still download product reports.flex (
Optional[int]) – The width of the field can be altered via this argument. value between 0 and 100 (default=33).description (
Optional[str]) – Show more information to the user through a tooltip on hover (max. 200 characters).interaction (
Optional[Interaction]) – Enable view interaction through this buttonNew in v13.2.0
Lookup
- class viktor.parametrization.Lookup(target)¶
-
Can be used to lookup the value of an input field. This can be used to set visibility of a field and to set a minimum and / or maximum boundary on a number field.
Example usage on visibility:
field_1 = BooleanField('Field 1') field_2 = NumberField('Field 2', visible=Lookup('field_1'))Example usage on min / max:
field_1 = NumberField('Field 1') field_2 = NumberField('Field 2', min=Lookup('field_1'))- Parameters
target (
str) – Name of input field.
FunctionLookup
- class viktor.parametrization.FunctionLookup(func, *func_args, **kwargs)¶
-
Defines a lookup constraint where the output value is any function of several input fields.
Example usages:
def multiply(a, b=10): return a * b field_1 = NumberField('Field 1') field_2 = NumberField('Field 2')Standard usage with two field arguments:
field_3 = NumberField('Field 3', min=FunctionLookup(multiply, Lookup('field_1'), Lookup('field_2')))Using the default value of argument b:
field_4 = NumberField('Field 4', min=FunctionLookup(multiply, Lookup('field_1')))Using a constant instead of a field for argument a:
field_5 = NumberField('Field 5', min=FunctionLookup(multiply, 8, Lookup('field_2')))- Parameters
func (
Callable) – Python function or lambda expression. The function can have arguments with default values.func_args (
Any) – Arguments that are provided to the function. Arguments of type Lookup / BoolOperator are evaluated first (e.g. to refer to the value of a Field in the editor, a Lookup can be used).
RowLookup
- class viktor.parametrization.RowLookup(target)¶
-
Can be used to lookup the value of an input field within the same row of the dynamic array. This can be used to set the visibility of a field and a minimum and / or maximum boundary on a number field.
Example usage:
array = DynamicArray('Array') array.field_1 = NumberField('Field 1') array.field_2 = NumberField('Field 2', min=RowLookup('field_1'))For more complex constructions, it is advised to use a callback function.
- Parameters
target (
str) – Name of input field within the dynamic array.
BoolOperator
- class viktor.parametrization.BoolOperator¶
Bases:
ABCWarning
Do not use this class directly in an application.
Base class for operators that can be used for field visibility and min/max. See the documentation of the subclasses for example implementations.
And
- class viktor.parametrization.And(*operands)¶
Bases:
BoolOperatorCan be used to evaluate multiple operands to be True.
field_1 = NumberField('Field 1') field_2 = BooleanField('Field 2') field_3 = NumberField('Field 3', visible=And(IsEqual(Lookup('field_1'), 5), Lookup('field_2')))- Parameters
operands (
Union[Lookup,BoolOperator,bool]) – Operands to be evaluated.
Or
- class viktor.parametrization.Or(*operands)¶
Bases:
BoolOperatorCan be used to evaluate if at least one operand is True.
field_1 = NumberField('Field 1') field_2 = BooleanField('Field 2') field_3 = NumberField('Field 3', visible=Or(IsEqual(Lookup('field_1'), 5), Lookup('field_2')))- Parameters
operands (
Union[Lookup,BoolOperator,bool]) – Operands to be evaluated.
Not
- class viktor.parametrization.Not(operand)¶
Bases:
BoolOperatorCan be used to evaluate an operand to be False.
field_1 = NumberField('Field 1') field_2 = NumberField('Field 2', visible=Not(IsEqual(Lookup('field_1'), 5)))Note, above construction is the same as:
field_1 = NumberField('Field 1') field_2 = NumberField('Field 2', visible=IsNotEqual(Lookup('field_1'), 5))- Parameters
operand (
Union[Lookup,BoolOperator,bool]) – Operand to be evaluated.
IsEqual
- class viktor.parametrization.IsEqual(operand1, operand2)¶
Bases:
BoolOperatorCan be used to evaluate two operands to be equal.
field_1 = NumberField('Field 1') field_2 = NumberField('Field 2', visible=IsEqual(Lookup('field_1'), 5))- Parameters
operand1 (
Union[Lookup,BoolOperator,Any]) – First operand to be evaluated.operand2 (
Union[Lookup,BoolOperator,Any]) – Second operand to be evaluated.
IsNotEqual
- class viktor.parametrization.IsNotEqual(operand1, operand2)¶
Bases:
IsEqualCan be used to evaluate two operands to be NOT equal.
field_1 = NumberField('Field 1') field_2 = NumberField('Field 2', visible=IsNotEqual(Lookup('field_1'), 5))- Parameters
operand1 (
Union[Lookup,BoolOperator,Any]) – First operand to be evaluated.operand2 (
Union[Lookup,BoolOperator,Any]) – Second operand to be evaluated.
IsTrue
- class viktor.parametrization.IsTrue(operand)¶
Bases:
IsEqualCan be used to evaluate an operand to be True.
field_1 = NumberField('Field 1') field_2 = NumberField('Field 2', visible=IsTrue(Lookup('field_1')))- Parameters
operand (
Union[Lookup,BoolOperator,Any]) – Operand to be evaluated.
IsFalse
- class viktor.parametrization.IsFalse(operand)¶
Bases:
IsEqualCan be used to evaluate an operand to be False.
field_1 = NumberField('Field 1') field_2 = NumberField('Field 2', visible=IsFalse(Lookup('field_1')))- Parameters
operand (
Union[Lookup,BoolOperator,Any]) – Operand to be evaluated.
IsNotNone
- class viktor.parametrization.IsNotNone(operand)¶
Bases:
IsNotEqualCan be used to evaluate an operand to be NOT None.
field_1 = NumberField('Field 1') field_2 = NumberField('Field 2', visible=IsNotNone(Lookup('field_1')))- Parameters
operand (
Union[Lookup,BoolOperator,Any]) – Operand to be evaluated.
DynamicArrayConstraint
- class viktor.parametrization.DynamicArrayConstraint(dynamic_array_name, operand)¶
-
This constraint facilitates usage of other constraints within a dynamic array row.
Warning
The DynamicArrayConstraint can currently only be used for the visibility of DynamicArray components.
Example usage:
_show_y = DynamicArrayConstraint('array_name', IsTrue(Lookup('$row.param_x'))) array = DynamicArray('My array') array.param_x = BooleanField('X') array.param_y = NumberField('Y', visible=_show_y)- Parameters
dynamic_array_name (
str) – name of the dynamic array on which the constraint should be applied.operand (
Union[Lookup,BoolOperator,FunctionLookup]) – The inputs of the operand have to be altered to access the correct row within the dynamic array. The input for a target field becomes ‘$row.{field_name}’.
DynamicArray
- class viktor.parametrization.DynamicArray(ui_name, min=None, max=None, copylast=None, visible=True, default=None, *, description=None, row_label=None)¶
Bases:
_AttrGroupFields can be added under a dynamic array.
Currently, it is not possible to add:
Example usage:
layers = DynamicArray("layers") layers.depth = NumberField("depth") layers.material = OptionField("material", options=my_options)- Parameters
ui_name (
str) – This string is visible in the VIKTOR user interface.min (
Union[int,Lookup,FunctionLookup,Callable,None]) – Minimum number of rows in the array.max (
Union[int,Lookup,FunctionLookup,Callable,None]) – Maximum number of rows in the array.copylast (
Optional[bool]) – Copy the last row when clicking the + button. Takes precedence over field defaults.visible (
Union[bool,BoolOperator,Lookup,FunctionLookup,Callable]) – Can be used when the visibility depends on other input fields.default (
Optional[List[dict]]) – Default values of complete array. Filled before user interaction.description (
Optional[str]) – Show more information to the user through a tooltip on hover (max. 200 characters).row_label (
Optional[str]) – Label to be shown at each row. The row number is appended to the label (max. 30 characters).
The default values of the DynamicArray are filled when the editor is entered for the first time (just like the other fields). The fields underneath the dynamic array can also have default values. These are filled when the user adds a new row. If copylast is True, the last values are copied, and the Field defaults are ignored.
array = DynamicArray('Dyn Array', default=[{'a': 1, 'b': 'hello'}, {'a': 2, 'b': 'there'}]) array.a = NumberField('A', default=99) array.b = TextField('B', default='foo')When first entering the editor:
A
B
1
hello
2
there
When adding a new row:
A
B
1
hello
2
there
99
foo
When using copylast:
array = DynamicArray('Dyn Array', copylast=True, default=[{'a': 1, 'b': 'hello'}]) array.a = NumberField('A', default=99) array.b = TextField('B', default='foo')When first entering the editor:
A
B
1
hello
When adding a new row:
A
B
1
hello
1
hello
Data:
list of dictionaries: e.g. [{‘a’: 1, ‘b’: ‘1’}, {‘a’: 2, ‘b’: ‘2’}]
empty list if there are no ‘rows’
when fields are empty, the corresponding empty values are used (see documentation of specific field)
Field
- class viktor.parametrization.Field(*, ui_name, name=None, prefix=None, suffix=None, default=None, flex=None, visible=True, description=None)¶
Bases:
ABC- Parameters
ui_name (
str) – This string is visible in the VIKTOR user interface.name (
Optional[str]) – The position of the parameter in the database can be specified in this argument.prefix (
Optional[str]) – A prefix will be put in front of the ui_name to provide info such as a dollar sign. Note that this function does not yet work for input fields.suffix (
Optional[str]) – A suffix will be put behind the ui_name to provide additional information such as units.default (
Optional[Any]) – The value or string that is specified here is filled in as a default input.flex (
Optional[int]) – The width of the field can be altered via this argument. value between 0 and 100 (default=33).visible (
Union[bool,BoolOperator,Lookup,FunctionLookup,DynamicArrayConstraint,RowLookup,Callable]) – Can be used when the visibility depends on other input fields.description (
Optional[str]) – Show more information to the user through a tooltip on hover (max. 200 characters).
DateField
NumberField
- class viktor.parametrization.NumberField(ui_name, name=None, prefix=None, *, suffix=None, default=None, step=None, min=None, max=None, min_message=None, max_message=None, num_decimals=None, visible=True, flex=None, variant='standard', description=None)¶
Bases:
FieldSee
Fieldfor parameters.Additional parameters:
- Parameters
step (
Optional[float]) – Stepping interval when clicking up and down spinner buttonsmin (
Union[float,Lookup,FunctionLookup,RowLookup,Callable,None]) – Specifies a minimum value constraint.max (
Union[float,Lookup,FunctionLookup,RowLookup,Callable,None]) – Specifies a maximum value constraint.num_decimals (
Optional[int]) – Specifies the number of decimals.variant (
str) –Visually alter the input field. Possible options:
’standard’: default
’slider’: slider (ignored in Table)
Data:
integer or float
None, when empty
IntegerField
- class viktor.parametrization.IntegerField(ui_name, name=None, prefix=None, *, suffix=None, default=None, step=None, min=None, max=None, min_message=None, max_message=None, visible=True, flex=None, description=None)¶
Bases:
NumberFieldSee
NumberFieldfor parametersAdditional parameters: -
Data:
integer, when filled
None, when empty
TextField
OutputField
- class viktor.parametrization.OutputField(ui_name, *, value=None, prefix=None, suffix=None, visible=True, flex=None, description=None)¶
-
See
Fieldfor parameters.Additional parameters:
- Parameters
value (
Union[float,str,BoolOperator,Lookup,FunctionLookup,Callable,None]) – Value to be presented in the interface (can be hard-coded or calculated).
Example: Point to another parameter
field_1 = NumberField() field_2 = OutputField(ui_name, value=Lookup("field_1"))Example: Compute output value using callback function
def get_value(params, entity_id, **kwargs): # app specific logic value = ... return value field = OutputField(ui_name, value=get_value)Data:
OutputFields are not present in the params
LineBreak
- class viktor.parametrization.LineBreak¶
-
Linebreaks can be used to force input fields to be placed in the next row to obtain a cleaner looking editor.
Example usage:
field_1 = NumberField() new_line = LineBreak() field_2 = NumberField()
BooleanField
- class viktor.parametrization.BooleanField(ui_name, name=None, *, default=None, visible=True, flex=None, always_available=False, description=None)¶
Bases:
FieldSee
Fieldfor parametersAdditional parameters:
- Parameters
always_available (
bool) – Set this to True if the toggle has to remain available for users that do not have permission to make any changes in the editor. This gives such users the ability to for example still switch on / off labels in a visualization.
Data:
False or True
ToggleButton
- viktor.parametrization.ToggleButton¶
alias of
BooleanField
OptionField
- class viktor.parametrization.OptionField(ui_name, options, name=None, prefix=None, suffix=None, default=None, visible=True, flex=None, *, description=None, variant='standard', autoselect_single_option=False)¶
Bases:
_SelectFieldPresent dropdown list with options for user. If there is only one option, this option is automatically selected.
If you want to enable multiple options to be select, use a MultiSelectField.
Example usage:
field = OptionField('Available options', options=['Option 1', 'Option 2'], default='Option 1')Or use an OptionListElement to obtain a value in the params which differs from the interface name:
_options = [OptionListElement('option_1', 'Option 1'), OptionListElement('option_2', 'Option 2')] field = OptionField('Available options', options=_options, default='option_1')See
Fieldfor parameters.Additional parameters:
- Parameters
options (
Union[List[Union[float,str,OptionListElement]],Callable]) – Options should be defined as a list of numbers, strings, or OptionListElement objects.variant (
str) –Visually alter the input field. Possible options:
’standard’: default

’radio’: radio buttons, vertically positioned (ignored in Table)

’radio-inline’: radio buttons, horizontally positioned (ignored in Table)

autoselect_single_option (
bool) – True to always automatically select when a single option is provided. This holds for static options as well as dynamic options (see examples below).
When autoselect_single_option=False (default), expect the following behavior:
Action
Options
enter the editor
⚪ A, ⚪ B, ⚪ C
options dynamically change to single option A
⚪ A
options dynamically change to multiple options
⚪ A, ⚪ B, ⚪ C
user selects option B
⚪ A, ⚫ B, ⚪ C
options dynamically change to multiple options, excluding the selected option
⚪ A, ❌ B, ⚪ C (warning in interface)
When autoselect_single_option=True, expect the following behavior:
Warning
Keep in mind that in case of dynamic options and the possibility of having a single option, the (automatically) selected option might be changed without the user being aware of this!
Action
Options
enter the editor
⚪ A, ⚪ B, ⚪ C
options dynamically change to single option A
⚫ A
options dynamically change to multiple options
⚫ A, ⚪ B, ⚪ C
options dynamically change to single option B (user might not be aware!)
⚫ B
options dynamically change to multiple options, excluding the selected option
⚪ A, ❌ B, ⚪ C (warning in interface)
Data:
type of selected option: integer, float or string
None when nothing is selected
MultiSelectField
- class viktor.parametrization.MultiSelectField(ui_name, options, name=None, prefix=None, suffix=None, default=None, visible=True, flex=None, *, description=None)¶
Bases:
_SelectFieldPresent dropdown list with options for user, in which multiple options can be selected.
If there is only one option, this option will not be automatically selected.
Example usage:
field = MultiSelectField('Available options', options=['Option 1', 'Option 2'], default=['Option 1', 'Option 2'])Or use an OptionListElement to obtain a value in the params which differs from the interface name:
_options = [OptionListElement('option_1', 'Option 1'), OptionListElement('option_2', 'Option 2')] field = MultiSelectField('Available options', options=_options, default=['option_1', 'option_2'])See
Fieldfor parameters.Additional parameters:
- Parameters
options (
Union[List[Union[float,str,OptionListElement]],Callable]) – Options should be defined as a list of numbers, strings, or OptionListElement objects.
Data:
empty list if no options are selected
list with values of
OptionListElements: integer, float or string
MultipleSelectField
- viktor.parametrization.MultipleSelectField¶
alias of
MultiSelectField
AutocompleteField
- class viktor.parametrization.AutocompleteField(ui_name, options, name=None, prefix=None, suffix=None, default=None, visible=True, flex=None, *, description=None)¶
Bases:
_SelectFieldSimilar to OptionField, except for two differences:
user can type to search for option
single option is not pre-selected
Example usage:
field = AutocompleteField('Available options', options=['Option 1', 'Option 2'], default='Option 1')Or use an OptionListElement to obtain a value in the params which differs from the interface name:
_options = [OptionListElement('option_1', 'Option 1'), OptionListElement('option_2', 'Option 2')] field = AutocompleteField('Available options', options=_options, default='option_1')See
Fieldfor parameters.Additional parameters:
- Parameters
options (
Union[List[Union[float,str,OptionListElement]],Callable]) – Options should be defined as a list of numbers, strings, or OptionListElement objects.
Data:
type of selected option: integer, float or string
None when nothing is selected
EntityOptionField
- class viktor.parametrization.EntityOptionField(ui_name, entity_type_names, *, name=None, visible=True, flex=None, description=None)¶
Bases:
_EntitySelectFieldField to select any entity of given type(s).
Single option is not automatically pre-selected.
See
Fieldfor parameters.Additional parameters:
- Parameters
entity_type_names (
List[str]) – User will only be able to select entities of type(s) within this list.
Data:
None when nothing is selected
ChildEntityOptionField
- class viktor.parametrization.ChildEntityOptionField(ui_name, name=None, visible=True, flex=None, *, entity_type_names=None, description=None)¶
Bases:
_EntityOptionFieldField to select a child entity of given type(s). Single option is not automatically pre-selected.
Data:
None when nothing is selected
See
Fieldfor parameters.Additional parameters:
- Parameters
entity_type_names (
Optional[List[str]]) – User will only be able to select entities of types within this list. None = all entities.
SiblingEntityOptionField
- class viktor.parametrization.SiblingEntityOptionField(ui_name, name=None, visible=True, flex=None, *, entity_type_names=None, description=None)¶
Bases:
_EntityOptionFieldField to select a sibling entity of given type(s). Single option is not automatically pre-selected.
Data:
None when nothing is selected
See
Fieldfor parameters.Additional parameters:
- Parameters
entity_type_names (
Optional[List[str]]) – User will only be able to select entities of types within this list. None = all entities.
EntityMultiSelectField
- class viktor.parametrization.EntityMultiSelectField(ui_name, entity_type_names, *, name=None, visible=True, flex=None, description=None)¶
Bases:
_EntityMultiFieldField to select zero or more entities of given type(s).
See
Fieldfor parameters.Additional parameters:
- Parameters
entity_type_names (
List[str]) – User will only be able to select entities of types within this list.
Data:
List[
Entity]Empty list when nothing is selected
ChildEntityMultiSelectField
- class viktor.parametrization.ChildEntityMultiSelectField(ui_name, name=None, visible=True, flex=None, *, entity_type_names=None, description=None)¶
Bases:
_EntityMultiSelectFieldField to select zero or more child entities of given type(s). Up to 5000 entities may be visualized in the dropdown in the interface.
Data:
List[
Entity]Empty list when nothing is selected
See
Fieldfor parameters.Additional parameters:
- Parameters
entity_type_names (
Optional[List[str]]) – User will only be able to select entities of types within this list. None = all entities.
SiblingEntityMultiSelectField
- class viktor.parametrization.SiblingEntityMultiSelectField(ui_name, name=None, visible=True, flex=None, *, entity_type_names=None, description=None)¶
Bases:
_EntityMultiSelectFieldField to select zero or more sibling entities of given type(s). Up to 5000 entities may be visualized in the dropdown in the interface.
Data:
List[
Entity]Empty list when nothing is selected
See
Fieldfor parameters.Additional parameters:
- Parameters
entity_type_names (
Optional[List[str]]) – User will only be able to select entities of types within this list. None = all entities.
FileField
- class viktor.parametrization.FileField(ui_name, file_types=None, *, max_size=None, name=None, visible=True, flex=None, description=None)¶
Bases:
_FileFieldFileField can be used to let the user upload a file.
Data:
None when nothing is uploaded
See
Fieldfor parameters.Additional parameters:
- Parameters
file_types (
Optional[Sequence[str]]) – Optional restriction on file type(s) (e.g. [‘.png’, ‘.jpg’, ‘.jpeg’]) (case-insensitive).max_size (
Optional[int]) – Optional restriction on file size in bytes (e.g. 10_000_000 = 10 MB).
MultiFileField
- class viktor.parametrization.MultiFileField(ui_name, file_types=None, *, max_size=None, name=None, visible=True, flex=None, description=None)¶
Bases:
_FileFieldMultiFileField can be used to let the user upload multiple files.
Data:
List[
FileResource]Empty list when nothing is uploaded
See
Fieldfor parameters.Additional parameters:
- Parameters
file_types (
Optional[Sequence[str]]) – Optional restriction on file type(s) (e.g. [‘.png’, ‘.jpg’, ‘.jpeg’]) (case-insensitive).max_size (
Optional[int]) – Optional restriction on file size in bytes (e.g. 10_000_000 = 10 MB).
Table
- class viktor.parametrization.Table(ui_name, name=None, *, default=None, visible=True, description=None)¶
Bases:
Field,_AttrGroupExample usage:
table = Table('Input table') table.name = TextField('Planet') table.period = NumberField('Orbital period', suffix='years') table.eccentricity = NumberField('Orbital eccentricity', num_decimals=3)A table can also be created with default content. Assume the columns as defined above:
_default_content = [ {'name': 'Earth', 'period': 1, 'eccentricity': 0.017}, {'name': 'Mars', 'period': 1.88, 'eccentricity': 0.093}, {'name': 'Saturn', 'period': 29.42, 'eccentricity': 0.054}, ] table = Table('Input table', default=_default_content) ...Supported fields are:
Note, specifying a default and / or constraints on a field within a table is not supported.
See
Fieldfor parameters.Data:
list of dictionaries
empty list if there are no rows
when fields are empty, the corresponding empty values are used (see documentation of specific field)
TableInput
GeoPointField
GeoPolylineField
GeoPolygonField
TextAreaField
TextAreaInput
- viktor.parametrization.TextAreaInput¶
alias of
TextAreaField
Text
- class viktor.parametrization.Text(value, *, visible=True, flex=100)¶
Bases:
FieldField that can be used to display a static text (max. 1800 characters). It is not included in the params.
Changed in v13.3.0: character limit has been increased from 500 to 1800.
See
Fieldfor parameters.Additional parameters:
- Parameters
value (
str) – Text to be shown
HiddenField
- class viktor.parametrization.HiddenField(ui_name, name=None)¶
-
The purpose of a HiddenField is to store data in the parametrization, without the necessity to show this information in the editor.
Warning
Do NOT store tremendous amounts of data when it is not necessary, as this will make your application slow and perhaps unstable!
- Parameters
ui_name (
str) – User-defined name of the field.name (
Optional[str]) – The position of the parameter in the database can be specified in this argument.
OptionListElement
- class viktor.parametrization.OptionListElement(value, label=None, visible=True)¶
-
Create an option which can be used inside an OptionField.
Example: value only with type str
>>> option = OptionListElement('apple') >>> option.value 'apple' >>> option.label 'apple'Example: value only with type int
>>> option = OptionListElement(33) >>> option.value 33 >>> option.label '33'Example: value and label
>>> option = OptionListElement('apple', 'Delicious apple') >>> option.value 'apple' >>> option.label 'Delicious apple'- Parameters
value (
Union[float,str]) – The identifier which is used to store and retrieve chosen option.label (
Optional[str]) – The identifier which is shown to the user. If no label is specified, the value identifier is used, cast to a string.visible (
Union[bool,BoolOperator,Lookup,FunctionLookup]) – Determines whether option is visible. Will mostly be used with Constraint.
- property label: str¶
- Return type
str
- property value: Union[float, str]¶
- Return type
Union[float,str]
Parametrization
- class viktor.parametrization.Parametrization(*, width=None)¶
-
The Parametrization class functions as the basis of the parameter set of an entity.
A simple parametrization looks as follows:
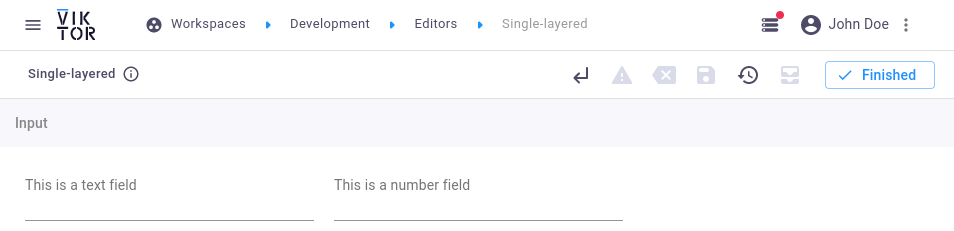
from viktor.parametrization import Parametrization, TextField, NumberField class ExampleParametrization(Parametrization): input_1 = TextField('This is a text field') input_2 = NumberField('This is a number field')In the VIKTOR user interface, this will be visualized as:
In some cases, the parametrization becomes quite big which requires a more structured layout. This can be achieved by making use of a
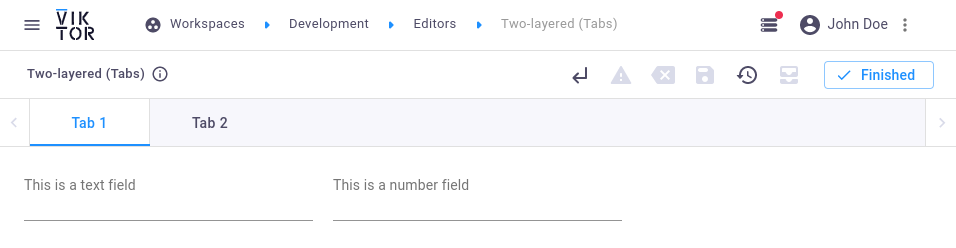
TabandSectionobject, which represent a tab and collapsible section in the interface respectively.A 2-layered structure using Tab objects looks like this:
from viktor.parametrization import Parametrization, TextField, NumberField, Tab class ExampleParametrization(Parametrization): tab_1 = Tab('Tab 1') tab_1.input_1 = TextField('This is a text field') tab_1.input_2 = NumberField('This is a number field') tab_2 = Tab('Tab 2') tab_2.input_1 = TextField('Text field in Tab 2') tab_2.input_2 = NumberField('Number field in Tab 2')Using Section objects results in the following:
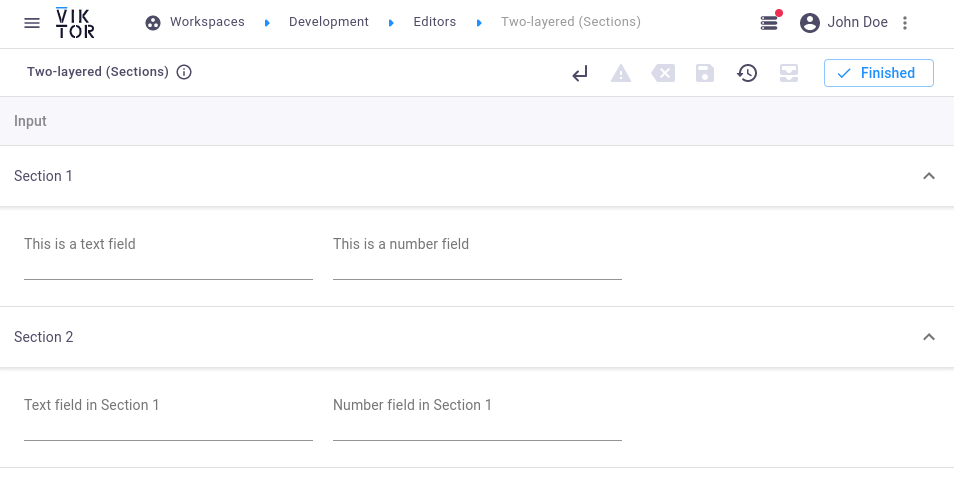
from viktor.parametrization import Parametrization, TextField, NumberField, Section class ExampleParametrization(Parametrization): section_1 = Section('Section 1') section_1.input_1 = TextField('This is a text field') section_1.input_2 = NumberField('This is a number field') section_2 = Section('Section 2') section_2.input_1 = TextField('Text field in Section 2') section_2.input_2 = NumberField('Number field in Section 2')A parametrization with a maximum depth of 3 layers consists of Tab, Section, and Field objects:
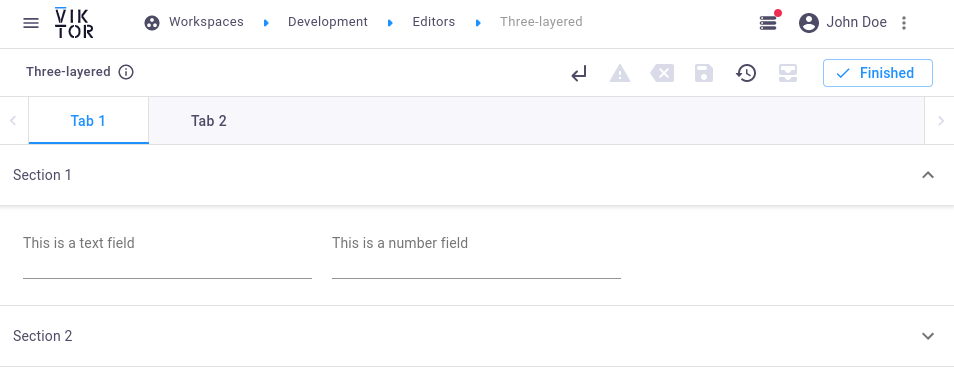
from viktor.parametrization import Parametrization, TextField, NumberField, Tab, Section class ExampleParametrization(Parametrization): tab_1 = Tab('Tab 1') tab_1.section_1 = Section('Section 1') tab_1.section_1.input_1 = TextField('This is a text field') tab_1.section_1.input_2 = NumberField('This is a number field') tab_1.section_2 = Section('Section 2') ... tab_2 = Tab('Tab 2') ...Every class attribute is treated as a tab, section, or field. If you want to use a variable inside a field, you can either define it outside of the class or as class attribute starting with an underscore:
OPTIONS = ['Option 1', 'Option 2'] class ExampleParametrization(Parametrization): _options = ['Option 3', 'Option 4'] field_1 = OptionField('Choose option', options=OPTIONS) field_2 = OptionField('Choose option', options=_options)- Parameters
width (
Optional[int]) – Sets the width of the parametrization side as percentage of the complete width of the editor (input + output). The value should be an integer between 20 and 80 (default: 40).
ViktorParametrization
- viktor.parametrization.ViktorParametrization¶
alias of
Parametrization
Page
- class viktor.parametrization.Page(title, *, views=None, description=None)¶
Bases:
_GroupA Page can be used to group certain inputs (e.g. fields) with certain outputs (views).
For example:
class Parametrization(ViktorParametrization): page_1 = Page('Page 1') # no views page_1.field_1 = NumberField(...) ... page_2 = Page('Page 2', views='view_data') # single view page_2.field_1 = NumberField(...) ... page_3 = Page('Page 3', views=['view_map', 'view_data']) # multiple views page_3.field_1 = NumberField(...) ... class Controller(ViktorController): ... @DataView(...) # visible on "Page 2" and "Page 3" def view_data(self, params, **kwargs): ... @MapView(...) # only visible on "Page 3" def view_map(self, params, **kwargs): ...- Parameters
title (
str) – Title which is shown in the interface.views (
Union[str,Sequence[str],None]) – View method(s) that should be visible in this page, e.g. ‘my_view’ for a single view, or [‘my_data_view’, ‘my_geometry_view’, …] for multiple views (default: None).description (
Optional[str]) – Show more information to the user through a tooltip on hover (max. 200 characters).
Step
- class viktor.parametrization.Step(title, *, views=None, description=None, previous_label=None, next_label=None, on_next=None)¶
Bases:
PageA Step can be used to group certain inputs (e.g. fields) with certain outputs (views) within a predefined order, browsable through a previous and next button.
For example:
class Parametrization(ViktorParametrization): step_1 = Step('Step 1') # no views step_1.field_1 = NumberField(...) ... step_2 = Step('Step 2', views='view_data') # single view step_2.field_1 = NumberField(...) ... step_3 = Step('Step 3', views=['view_map', 'view_data']) # multiple views step_3.field_1 = NumberField(...) ... class Controller(ViktorController): ... @DataView(...) # visible on "Step 2" and "Step 3" def view_data(self, params, **kwargs): ... @MapView(...) # only visible on "Step 3" def view_map(self, params, **kwargs): ...When implementing the on_next argument, the corresponding function is called when a user clicks the ‘next’ button to move to the next step. This can be used to, for example, validate the input of the current active step (new in v13.7.0):
def validate_step_1(params, **kwargs): if params.step_1.field_z <= params.step_1.field_x + params.step_1.field_y: raise UserError(...) class Parametrization(ViktorParametrization): step_1 = Step('Step 1', on_next=validate_step_1) ...- Parameters
title (
str) – Title which is shown in the interface.views (
Union[str,Sequence[str],None]) – View method(s) that should be visible in this step, e.g. ‘my_view’ for a single view, or [‘my_data_view’, ‘my_geometry_view’, …] for multiple views (default: None).description (
Optional[str]) – Show more information to the user through a tooltip on hover (max. 200 characters).previous_label (
Optional[str]) – Text to be shown on the previous button (ignored for first step in Parametrization, max. 30 characters).next_label (
Optional[str]) – Text to be shown on the next button (ignored for last step in Parametrization, max. 30 characters).on_next (
Optional[Callable]) – Callback function which is triggered when the user moves to the next stepNew in v13.7.0.
Tab
- class viktor.parametrization.Tab(title, *, description=None)¶
Bases:
_Group- Parameters
title (
str) – Title which is shown in the interface.description (
Optional[str]) – Show more information to the user through a tooltip on hover (max. 200 characters).
Section
- class viktor.parametrization.Section(title, *, description=None)¶
Bases:
_Group- Parameters
title (
str) – Title which is shown in the interface.description (
Optional[str]) – Show more information to the user through a tooltip on hover (max. 200 characters).